Powrót do listy artykułów
Aplikacja mobilna czy webowa? Jak wybrać odpowiedni kanał cyfrowy dla Twojego biznesu
Paweł Chróściak
10.4.2025

Wybór między aplikacją mobilną a webową to nie decyzja technologiczna. To decyzja o tym, jak użytkownik ma wejść w interakcję z Twoim produktem – i czy w ogóle będzie chciał. Instalacja aplikacji to bariera. Web działa od razu. A jeśli nie wiesz, czego naprawdę potrzebuje użytkownik, możesz zainwestować w coś, co nigdy nie zostanie użyte.
Web vs. Mobile – realna różnica
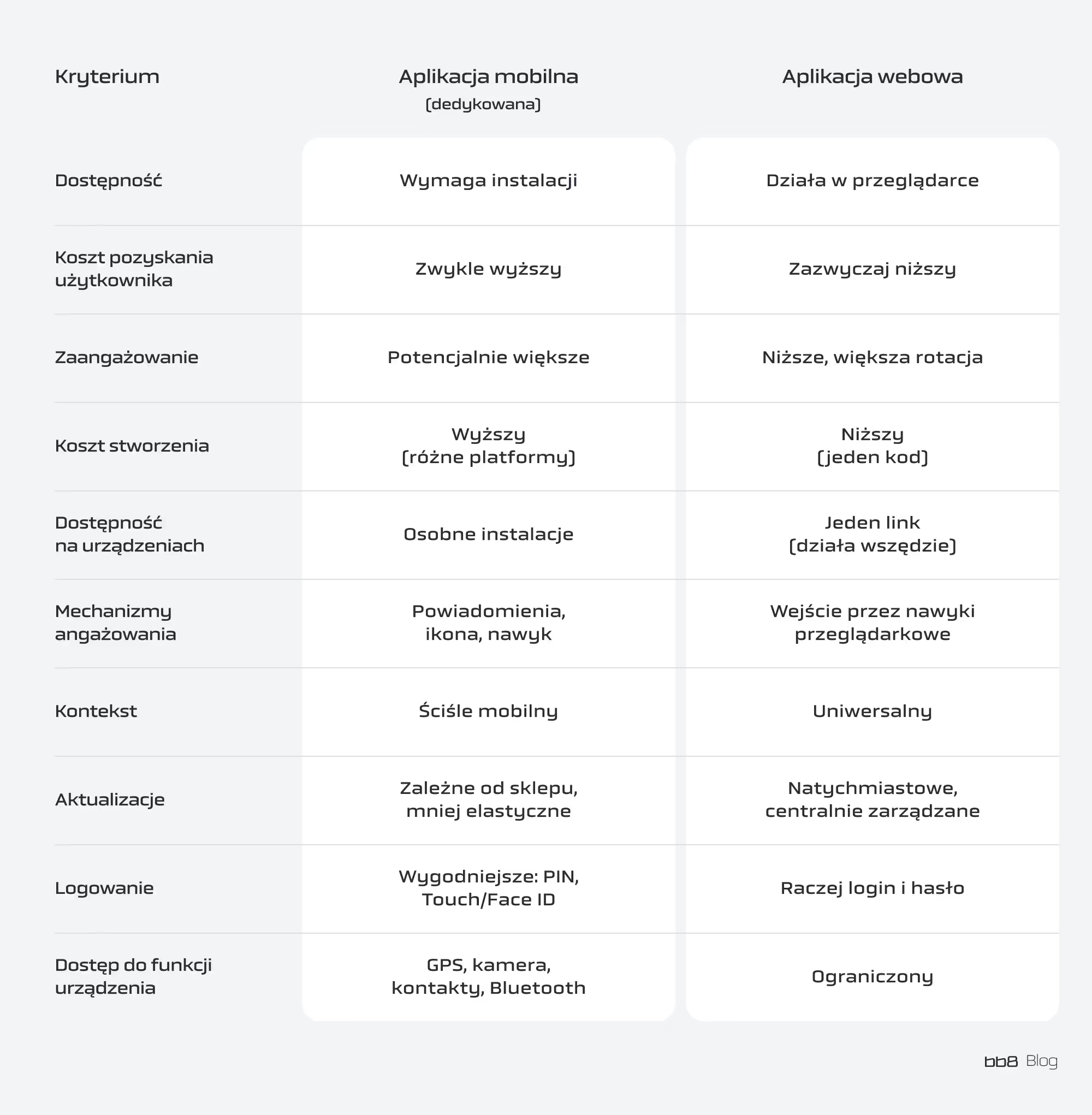
Różnica między aplikacją mobilną a webową nie sprowadza się jedynie do sposobu dystrybucji czy implementacji technologicznej, ale też wiąże się z kontekstem użytkowania. Aplikacje webowe, działające bezpośrednio w przeglądarce, umożliwiają natychmiastowy dostęp bez konieczności instalacji. Minimalizuje to barierę wejścia i sprzyja jednorazowym, szybkim interakcjom. Aplikacje webowe oferują bogatą interakcję, umożliwiając użytkownikom wykonywanie różnorodnych działań, takich jak rezerwacja biletów czy płatności, co odróżnia je od tradycyjnych, statycznych stron internetowych.
Z kolei aplikacje mobilne, wymagające pobrania i instalacji, oferują też możliwość pełnej integracji z natywnymi funkcjami urządzenia. To przekłada się na większe zaangażowanie użytkownika przy regularnym korzystaniu. Jak przebiega proces projektowy, szczegółowo opisujemy w artykule o tym, jak wygląda proces projektowania aplikacji mobilnej.
W konsekwencji wybór odpowiedniego kanału cyfrowego musi być wynikiem kompleksowej analizy potrzeb rynkowych, oczekiwań użytkowników oraz strategicznych celów biznesowych.

Kiedy aplikacja webowa ma sens?
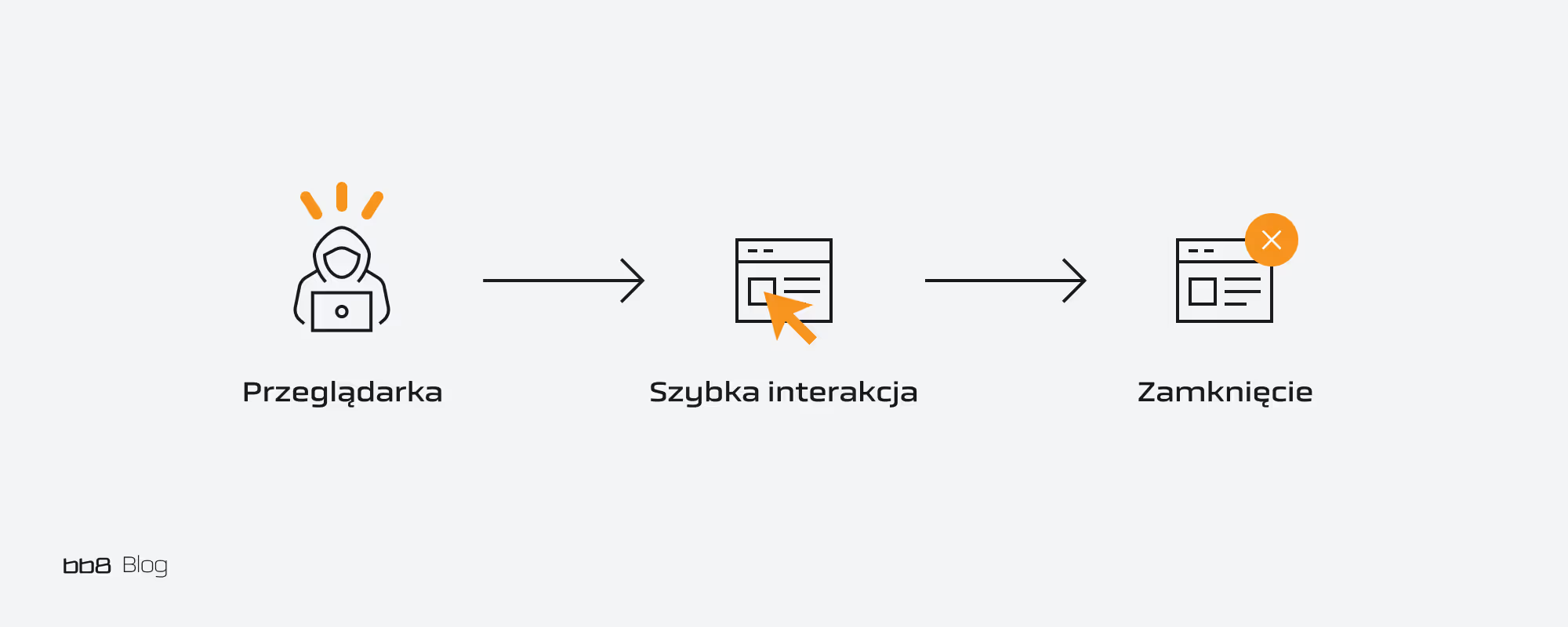
Gdy produkt ma służyć do szybkich, jednorazowych interakcji, rozwiązaniem optymalnym staje się aplikacja webowa. Działa ona natychmiast po otwarciu przeglądarki, eliminując potrzebę instalacji, rejestracji czy aktualizacji. Tak jak już zostało wcześniej wspomniane, obniża to próg wejścia, ale i same koszty pozyskania użytkownika. Ta forma jest szczególnie adekwatna w kontekście MVP, umożliwiając szybkie testowanie koncepcji przy minimalnych nakładach inwestycyjnych. Uniwersalność aplikacji webowej wynika z jednego kodu działającego na wszystkich urządzeniach, co dodatkowo ułatwia dotarcie do szerokiego grona odbiorców.
W przypadku aplikacji internetowych – czyli takich, które działają w przeglądarce – szczególnie ważny jest łatwy dostęp. Użytkownik nie chce instalować, chce korzystać. W projektach, które mają charakter informacyjny i są przeznaczone do nieregularnego użytku, web będzie bardziej naturalnym wyborem. Aplikacje webowe często wspierają funkcjonalności, które opierają się na przetwarzaniu danych po stronie serwera – co pozwala ograniczyć wymagania względem urządzenia użytkownika.

Kiedy warto zainwestować w aplikację mobilną?
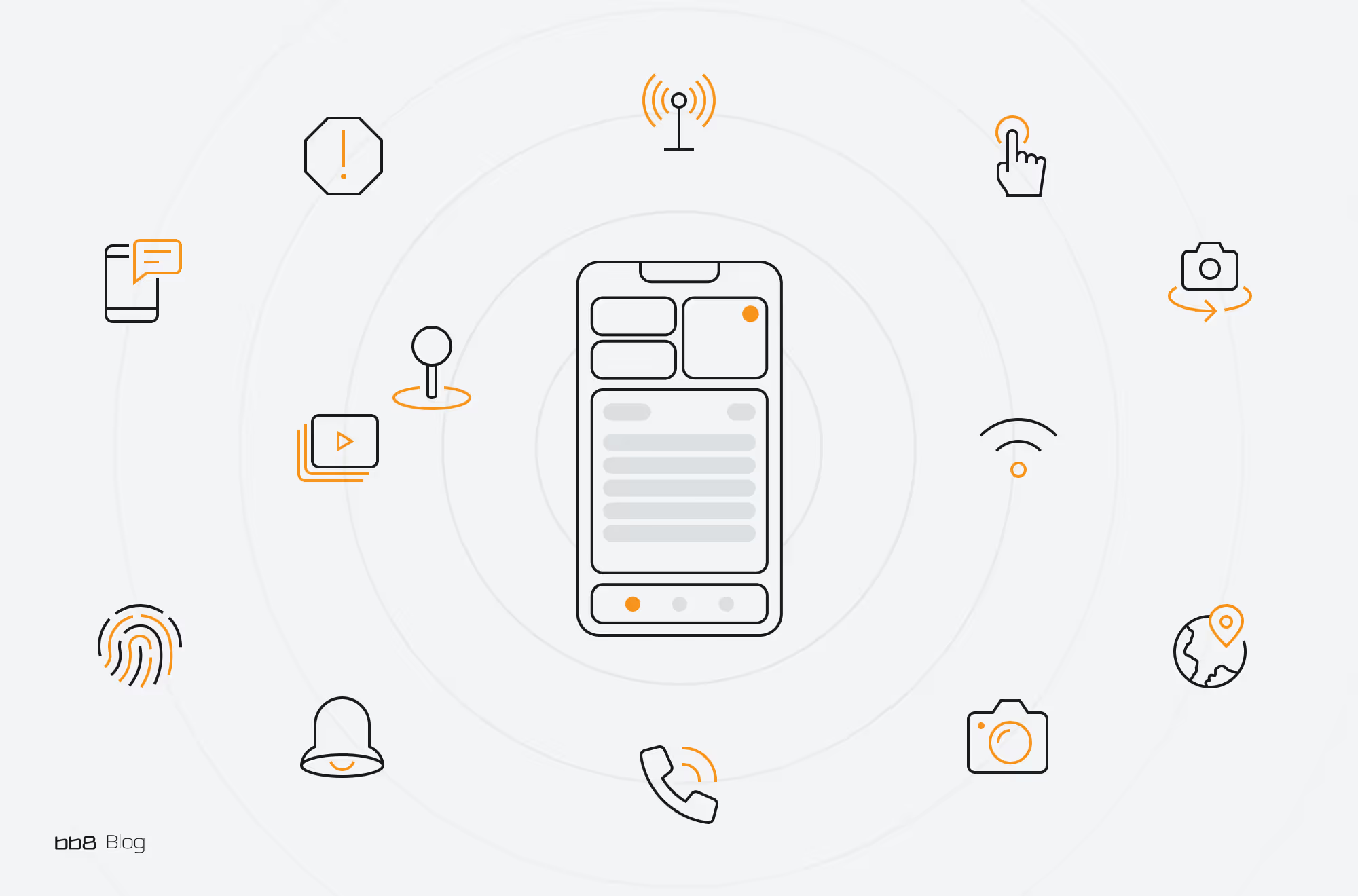
W sytuacjach, gdy najważniejsza jest regularność interakcji i większe zaangażowanie, inwestycja w aplikację mobilną może być lepszym wyborem. Takie rozwiązanie wiąże się z wyższym kosztem pozyskania użytkownika, ale jednocześnie oferuje pełną integrację z natywnymi funkcjami urządzenia, takimi jak Touch ID, kamera czy GPS. To wszytko może przełożyć się na bardziej spersonalizowane i bezpieczne doświadczenia. Aplikacja mobilna sprzyja budowaniu długoterminowej retencji użytkowników, szczególnie w obszarach, gdzie korzystają z niej regularnie. Może sprawdzić się np. w bankowości, komunikatorach czy programach benefitowych (np. MultiSport), czyniąc ją strategicznie atrakcyjnym rozwiązaniem. Niektóre aplikacje mobilne mają swoje odpowiedniki w postaci aplikacji desktopowych, co umożliwia dostęp do tych samych danych i funkcji w różnych środowiskach – przy zachowaniu spójnego doświadczenia użytkownika.
Warto zwrócić uwagę na fakt, że projektowanie aplikacji mobilnych rządzi się innymi zasadami niż projektowanie aplikacji webowych. Nawigacja, hierarchia informacji, wzorce interakcji – wszystkie te elementy wymagają dostosowania do charakterystyki urządzeń mobilnych i ich ograniczeń. To nie jest tylko kwestia dopasowania widoku, ale stworzenia osobnej logiki doświadczenia.

Koszty – pozyskanie, wdrożenie, utrzymanie
Budżet projektowy jest zależny nie tylko od wyboru technologii, ale również od modelu dystrybucji i sposobu docierania do użytkowników. Koszt stworzenia aplikacji mobilnej nie wynika bezpośrednio z konieczności budowania osobnych wersji na iOS i Androida – dziś można to zrealizować z wykorzystaniem rozwiązań typu Flutter czy React Native. To jednak nadal generuje wyższe koszty niż aplikacja webowa ze względu na:
- testowanie,
- proces publikacji w sklepach,
- zgodność z wymaganiami platform,
- konieczność regularnych aktualizacji.
Brak takich aktualizacji może prowadzić do wycofania aplikacji ze sklepu. W przypadku aplikacji webowej pojedynczy kod obsługuje różne typy urządzeń, co obniża koszty wdrożenia i znacząco przyspiesza możliwość weryfikacji przydatności rozwiązania na rynku. Warto też rozważyć rozwiązania pośrednie – takie jak PWA – które mogą łączyć zalety aplikacji webowej i mobilnej.
Budowanie zaangażowania i nawyku użytkowników
Forma dostępu wpływa bezpośrednio na sposób korzystania. Web przyciąga szybkością, ale nie buduje przywiązania. Użytkownik działa zadaniowo – wchodzi, korzysta, zamyka. W przypadku aplikacji mobilnej sam proces instalacji jest filtrem. Jeśli użytkownik zdecyduje się ją pobrać, istnieje większe prawdopodobieństwo, że będzie do niej wracał. Aplikacje natywne mają też przewagę technologiczną – mogą przypominać o sobie pushami, działać offline i oferować wygodniejsze logowanie. To wszystko wpływa na długofalowe zaangażowanie użytkownika, ale wymaga jasno określonego celu obecności aplikacji na urządzeniu.
Co wybrać? I dlaczego to zależy od kontekstu
Wybór między aplikacją webową a mobilną powinien być konsekwencją dobrze zaprojektowanego procesu użycia. Web sprawdza się w kontekstach, gdzie istotne są prostota dostępu i szybka realizacja pojedynczych zadań – użytkownik wchodzi, wykonuje konkretną czynność i opuszcza produkt.
Użytkownika zainstaluje aplikację mobilną gdy świadomie zdecyduje, że produkt będzie mu potrzebny częściej. A dostępność funkcji natywnych, takich jak biometria czy powiadomienia push, realnie wpłyną na dalsze doświadczenia.
Technologia jest efektem, a nie początkiem procesu projektowego
W naszym podejściu decyzja o kanale cyfrowym nigdy nie jest pierwszym krokiem. Nie zakładamy, że aplikacja ma być mobilna, tak samo jak nie zakładamy, że wystarczy prosty web. Analizujemy kontekst, określamy realne potrzeby użytkownika i dopiero wtedy proponujemy rozwiązanie.
Ten proces jest istotny zwłaszcza wtedy, gdy technologia zaczyna kierować decyzją, zamiast ją wspierać. Wiele produktów powstaje jako aplikacje mobilne tylko dlatego, że takie było założenie - mimo że ich użycie nie uzasadnia obecności na telefonie. Dlatego na początku musimy przeanalizować i zbadać czego dokładnie potrzebują użytkownicy i zderzyć to z perspektywą biznesu. Format techniczny będzie konsekwencją tych założeń, a nie punktem wyjścia.
