Powrót do listy artykułów
Makieta UX, która ułatwia pracę zespołu: co musi zawierać?
Katarzyna Czajkowska-Szwed
27.6.2025

Czy Twoja makieta UX naprawdę prowadzi projekt? Dlaczego mimo dopracowanych ekranów zespół wciąż zadaje dziesiątki pytań przy wdrożeniu? Co się dzieje po kliknięciu? Gdzie zaczyna się proces? W tym artykule pokażemy Ci, jak sprawić, by makieta faktycznie prowadziła przez projekt. Przeanalizujemy 5 kluczowych elementów, które zamieniają estetyczny projekt w funkcjonalną dokumentację, która pozwala trzymać kontrolę nad produktem od A do Z.
Czym różni się makieta UX od ładnego obrazka?
W poprzednim artykule tłumaczyliśmy, dlaczego makieta UX może być dokumentacją - zamiast tylko wizualną prezentacją ekranu. Jeśli podzielasz to podejście, jesteś już o krok dalej niż większość zespołów. Ale tu pojawia się kolejny problem: wiedzieć, że coś powinno działać to jedno, a wiedzieć, jak dokładnie to zbudować, to drugie.
Na pierwszy rzut oka wszystkie makiety UX wyglądają podobnie: siatka ekranów, sekcje, przyciski, layout. Najważniejsza różnica leży w tym, co niewidoczne na pierwszy rzut oka. Makieta UX, która pełni funkcję dokumentacji, zawiera całą wiedzę potrzebną do zrozumienia i wdrożenia produktu. Tworzenie makiet UX powinno obejmować nie tylko ekran, ale też logikę procesów i interakcji w całym produkcie cyfrowym.
Jeśli nie odpowiada na pytania:
- co się dzieje po kliknięciu,
- jakie są możliwe warianty danego widoku,
- jak zachowuje się komponent w różnych stanach, np. po błędzie, przy ładowaniu lub gdy jest nieaktywny,
to w zespole pojawia się niepewność. Zaczyna się interpretowanie, zgadywanie, omijanie problemów, które nie zostały zaadresowane w projekcie. Zamiast działać na podstawie jednego źródła prawdy, każdy zaczyna tworzyć własną wersję produktu.
Dlaczego sam ekran to za mało?
Gdy makieta UX nie zawiera logicznej struktury i komentarzy, trudno nad nią zapanować nie tylko projektowo, ale też organizacyjnie. Product Owner nie wie, na jakim etapie jest projekt, bo makieta nie pokazuje procesów, tylko widoki. Developerzy wdrażają według własnych założeń, które bywają sprzeczne z intencją UX-a. Klient, widząc surowy ekran, zakłada, że coś „na pewno będzie działało”, bo wygląda znajomo. To nie są drobne rozbieżności. To systemowe błędy, które kumulują się przy każdym sprintcie, każdej zmianie w backlogu i z każdym nowym członku zespołu. W tworzeniu makiet UX ważne jest przewidywanie miejsc ryzyka i komunikacyjne domknięcie wszystkich decyzji.
Brakuje dokumentacji? Oto, co szybko zaczynasz tracić
1. Czas i pieniądze
Każda niejasność to kolejny call, kolejne pytanie na Slacku, kolejna iteracja. Prosty błąd w interpretacji może kosztować kilkanaście godzin pracy i opóźnić sprint.
2. Spójność produktu
Jeśli makieta UX nie mówi jak coś działa, każdy rozumie ją po swojemu. Developerzy, QA, UX wszyscy mają własną wersję rzeczywistości. Efektem mogą być niejasności między tym, co zaprojektowane, a tym, co wdrożone.
3. Wiedzę o produkcie
Gdy odchodzi ktoś z zespołu, odchodzi też jego pamięć o decyzjach. Bez dobrze opracowanej makiety UX trudno utrzymać ciągłość wiedzy o produkcie cyfrowym.

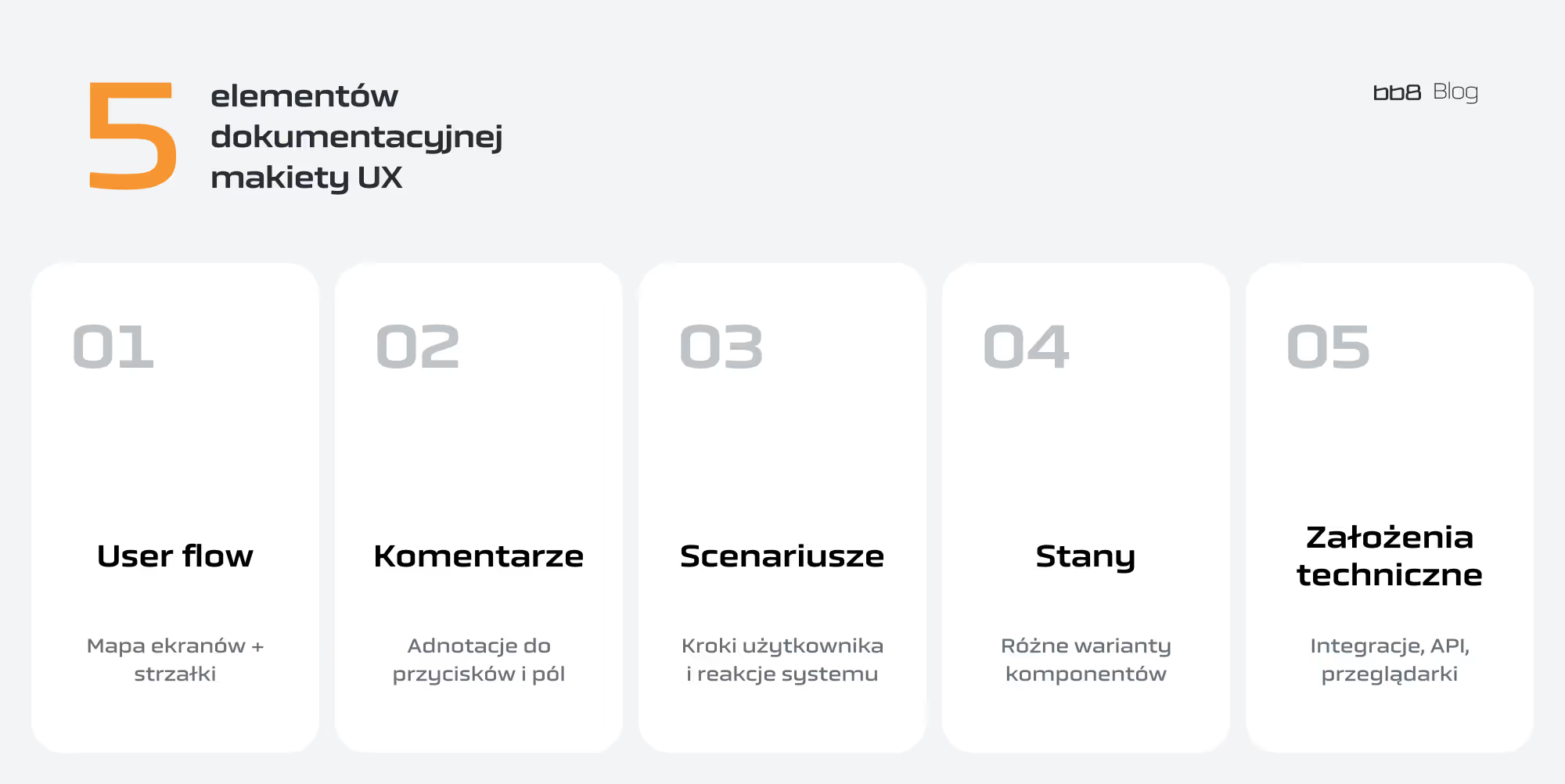
5 elementów, które musi zawierać dokumentacyjna makieta UX
Każda dobra makieta UX ma swoją warstwę wizualną. Natomiast dopiero te 5 elementów sprawia, że jest też komunikatem projektowym, zrozumiałym dla każdego w zespole, od developera po interesariusza.
1. User flow - widzisz nie tylko ekrany, ale cały proces
To nie jest ozdobna mapa. Dobrze rozpisany flow pozwala developerowi wdrażać bez domysłów, a Product Ownerowi zarządzać etapami.
Pokazuje:
- Gdzie użytkownik zaczyna i kończy?
- Które ekrany są zależne od decyzji?
- Gdzie mogą wystąpić błędy i wyjątki?
Dla Ciebie: oznacza to mniej pytań w dev teamie i mniej błędów w produkcji.
2. Komentarze funkcjonalne - tłumaczą logikę
Każdy przycisk, formularz, komponent musi mieć opis: co robi, kiedy się pokazuje, co warunkuje jego zachowanie. To Twoje zabezpieczenie przed tym, że developer wdroży funkcję „po swojemu”, a Ty dowiesz się o tym dopiero po demie.
Dla Ciebie: oszczędność czasu i unikanie kosztownych błędów interpretacji.
3. Scenariusze interakcji – co się dzieje krok po kroku
Makieta UX nie może pokazywać tylko efektu końcowego. Musi też odpowiadać na pytania:
- Co się dzieje, gdy użytkownik popełni błąd?
- Czy system zapisuje dane w tle?
- Jak zachowuje się produkt przy błędach i wyjątkach?
Dla Ciebie: masz pewność, że projekt działa tak samo w teorii i w praktyce.
4. Stany komponentów – jeden ekran to za mało
Przycisk może być: aktywny, nieaktywny, wczytywać dane, mieć błąd, i każda z tych sytuacji musi być zaprojektowana. To nie są detale, to UX, który wpływa na konwersję, support i zadowolenie użytkownika. Różne rodzaje makiet mogą przewidywać inne stany komponentów, ale tak by nie zostawiać zespołu z lukami. Zarówno makieta UX hifi, jak i makiety lofi powinny uwzględniać zmieniające się stany, by uniknąć nieporozumień przy implementacji.
Dla Ciebie: kontrola nad jakością doświadczenia i spójność wdrożenia.
5. Założenia techniczne – projektuj tylko to, co można wdrożyć
Makieta musi od razu zawierać:
- ograniczenia backendowe (np. brak wsparcia dla opcji X),
- wymagania przeglądarkowe (np. Safari, Chrome),
- integracje i zewnętrzne zależności (np. e-podpis, API).
Dla Ciebie: mniej niespodzianek, więcej spokoju w roadmapie.
Dobrze przygotowana makieta, jako część procesu tworzenia prototypów, zmniejsza ryzyko błędów i przyspiesza weryfikację założeń projektowych.

Dlaczego nasze makiety UX działają, nawet po pół roku od wdrożenia
Nasz proces jest iteracyjny, ale przede wszystkim praktyczny. Dokumentujemy w trakcie tworzenia makiet UX, żeby decyzje były jasne już od momentu, gdy zapadają.
Dlatego:
- każdy element jest osadzony w user flow,
- komentarze i scenariusze powstają równolegle z makietą,
- zmiany są od razu wprowadzane.
Finalna makieta to nie tylko efekt współpracy. To punkt odniesienia dla każdego kolejnego sprintu, onboardingu czy pivotu. Dzięki temu klient nie wraca do nas z pytaniami „dlaczego tak to działa?”, on to już wie. To podejście sprawia, że podsumowanie makiety UX nie jest tylko formalnością, ale realnym wsparciem w rozwoju produktu. Dzięki przemyślanej strukturze i dokumentacji, łatwo odróżnić różne rodzaje makiet UX, co jest szczególnie istotne w projektach złożonych lub rozproszonych.
Co możesz zrobić dziś?
Sprawdź swoje makiety UX i odpowiedz na pytania:
- Czy developer może wdrożyć produkt bez tłumaczenia?
- Czy nowa osoba w zespole zrozumie projekt tylko na podstawie makiety UX?
- Czy widzisz w niej user flow, scenariusze, stany, komentarze i ograniczenia techniczne?
Jeśli nie, czas stworzyć makietę UX, która naprawdę działa. A jeśli chcesz, żeby Twoje makiety UX wspierały rozwój produktu, nie tylko jego wygląd – wiemy, jak Ci w tym pomóc.

