Powrót do listy artykułów
E-commerce w retailu – jak markety spożywcze radzą sobie w nowej rzeczywistości?
Paweł Chróściak
27.4.2020
.avif)
Pandemia spowodowała już wiele zmian naszym życiu, a zmusi nas pewnie do kolejnych. Jedną z rzeczy, która znacznie się zmieniła są zakupy.
Podczas gdy wielu z nas część zakupów robiła w sklepach internetowych, to jednak na codzienne zakupy spożywcze udawaliśmy się raczej do tradycyjnego sklepu. Ograniczenia w zakupach związane z epidemią sprawiły, że sklepy internetowe marketów spożywczych przeżywają oblężenie, a kupienie wszystkich założonych produktów jest najczęściej niemożliwe. Próbowałeś ostatnio robić zakupy spożywcze online? Właśnie! Okazuje się, że ten sam pomysł przyszedł do głowy tysiącom osób. W efekcie sklepy ostrzegają o problemie w dostępności usług i ciągłością zaopatrzenia niektórych elementów asortymentu.
Postanowiliśmy się przyjrzeć doświadczeniu użytkownika i możliwościom zakupów online w najpopularniejszych sieciach sklepów spożywczych. Pod lupę wzięliśmy serwisy internetowe firm z zestawienia „Top 20 największych sieci handlowych w Polsce” wg Forbes z października 2019. Interesowały nas sieci detaliczne sprzedające produkty codziennej potrzeby.
Sklepy, które znalazły się na naszej liście:
Międzynarodowe sieci hipermarketów
- Tesco
- Auchan
- Kaufland
- Carrefour
- Leclerc
Dyskonty
- Biedronka
- Lidl
- Dino
- Netto
Małe sklepy
- Żabka
- Delikatesy Centrum
Do tej pory nie korzystaliśmy z tych serwisów internetowych, dlatego też samo doświadczenie było dla nas nowe i ciekawe. Chcieliśmy ocenić strony pod kątem czytelności, dostępności i jasności prezentacji oferty, jak również możliwością, wyborem i wygodą dostępnej oferty online.
HIPERMARKETY
Tesco
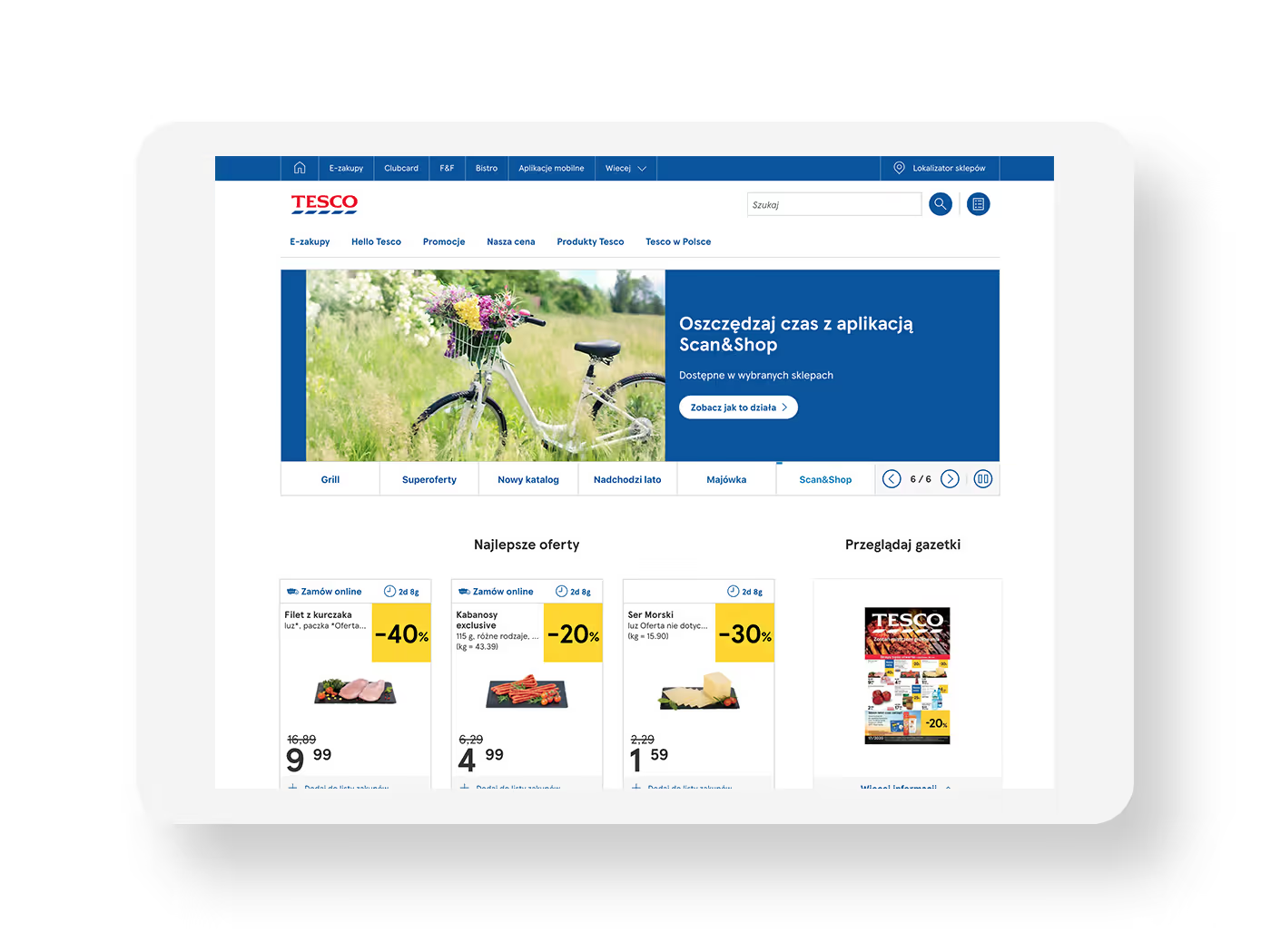
Strona brytyjskiego Tesco zaprojektowana jest czytelnie i elegancko. Duże przestrzenie między elementami bardzo dobrze wpływają na czytelność treści, a stonowana kolorystyka, w której dominuje biel, granat i odcienie szarości, jest przyjemna dla oka. Po serwisie łatwo się porusza, dzięki przejrzystej nawigacji i dobremu doborowi nazewnictwa. Całość uzupełniają zdjęcia, które są dobrze dobrane zarówno pod kątem treści, jak i tonacji kolorystycznej – pasują do innych elementów serwisu. Strona wdrożona jest w technologii RWD, dzięki czemu jest równie wygodna do przeglądania zarówno w telefonie, jak i urządzeniu z większym ekranem.

Serwis Tesco ma możliwość zakupów online w zakładce E-zakupy. Można je również zainicjować już ze stron produktowych po prostu dodając produkt do koszyka.

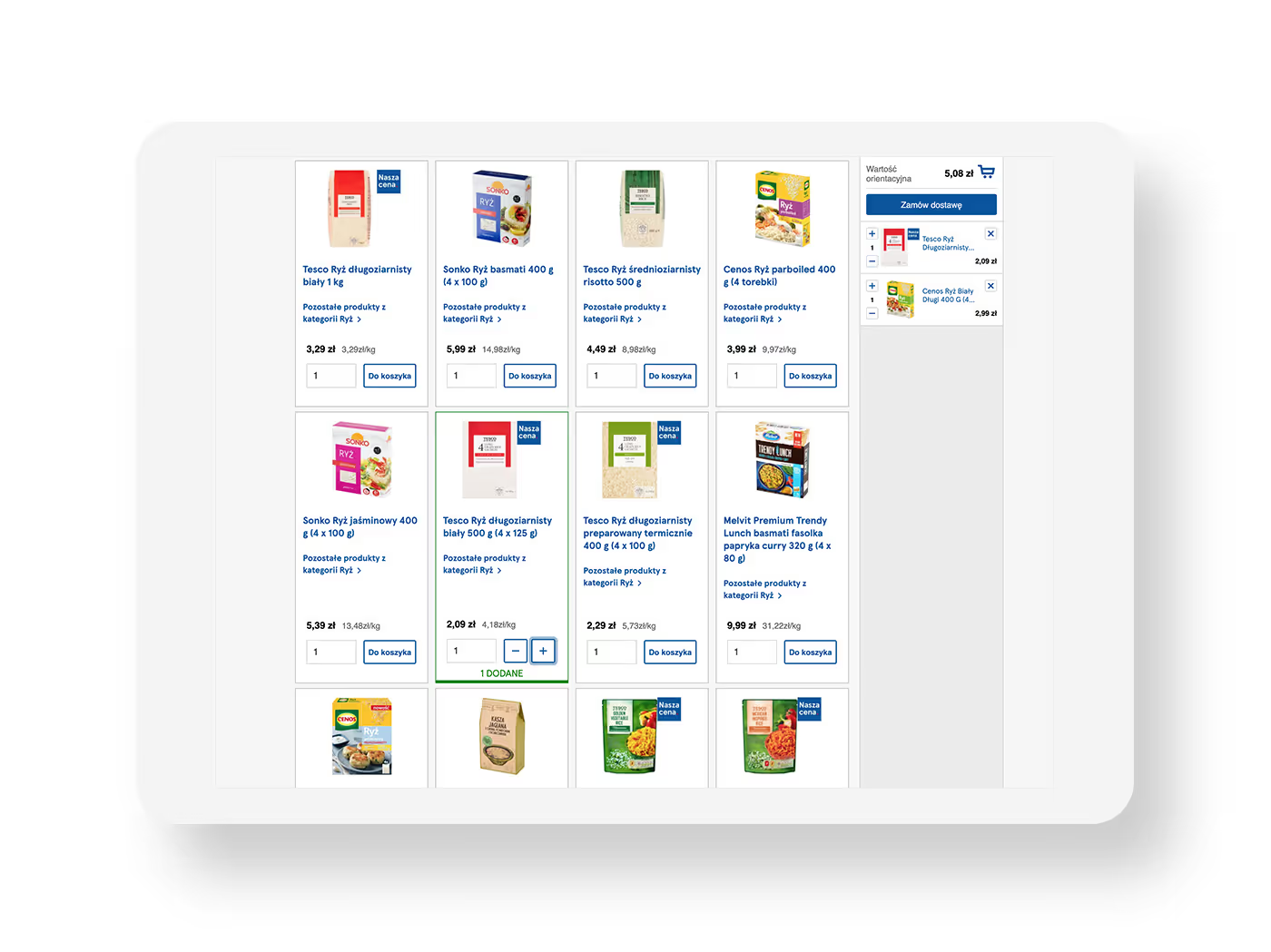
Produkty w sklepie Tesco opisane są w sposób wyczerpujący, podanych jest wiele szczegółów, które powinny zadowolić nawet bardzo dociekliwych klientów. Mimo tak dużej ilości informacji, są one prezentowane w sposób przystępny – z dbałością o czytelność, odpowiednie odstępy i hierarchię treści. Pozwala to swobodnie realizować zakupy i bez problemu odnaleźć ważne informacje.
Proces jest dobrze zaprojektowany – poszczególne kroki są zrozumiałe i zgodne z obecnymi standardami e-commerce. Wygodnym rozwiązaniem jest umieszczenie podglądu koszyka zakupowego po prawej stronie ekranu – pozwala to w każdym momencie zweryfikować nasze dotychczasowe zakupy i przyspiesza cały proces. Finalizacja zakupów wymaga przejścia przez prostą rejestrację, która nie powinna sprawić problemów nawet niedoświadczonym użytkownikom.
Auchan
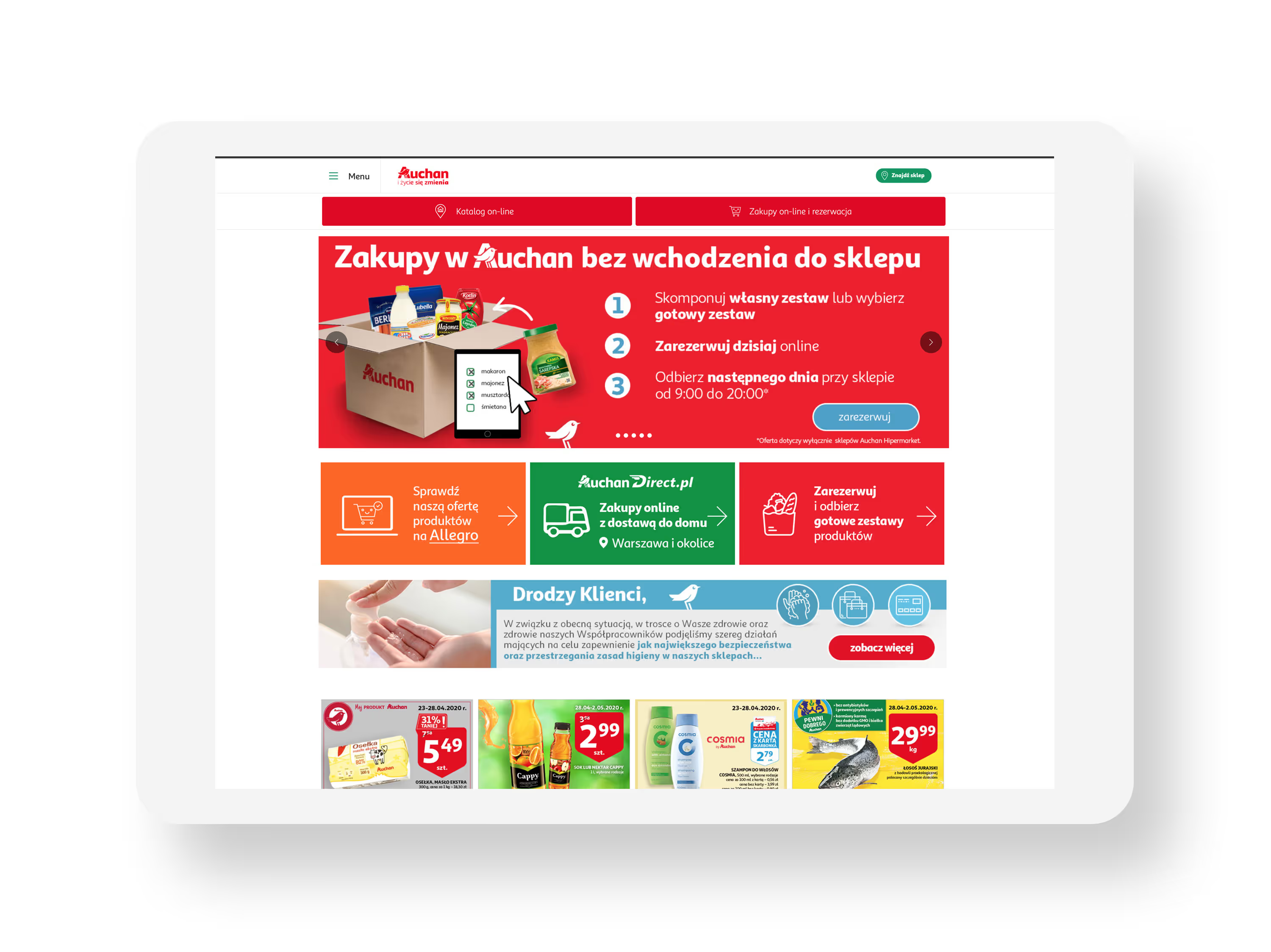
Serwis internetowy francuskich hipermarketów stara się odpowiedzieć na wszystkie potrzeby użytkownika. Znajdziemy w nim informacje o ofercie sklepu, promocje, dodatkowe programy i aplikacje, ofertę finansową, czy informacje o firmie. Niestety próbuje się przekazać zbyt wiele informacji bez odpowiednich priorytetów, w efekcie użytkownik trafia na stronę bardzo bogatą w treści, w których można się zagubić.
Dobrze rozwiązana jest nawigacja w formie rozwijanego menu w lewym górnym rogu strony – jej elementy są logicznie podzielone i czytelnie zaprezentowane. Pozycje w menu są uzupełnione ładnymi ikonami, nowoczesny font jest przyjemny dla oka i dobrze kontrastuje z białym tłem.

Na stronie głównej źle funkcjonują boxy i bannery. Na kolorowych i niewłaściwie dobranych zdjęciach prezentowane są białe teksty i czerwone przyciski CTA. Wiele takich elementów występuje obok siebie bez zachowania odpowiednich przestrzeni. Brakuje nagłówków, które ułatwiłyby orientację i oddzielały od siebie bannery i zdjęcia. Całość jest nieczytelna, a odnalezienie na stronie informacji jest trudne.

Podstrony są lepiej zorganizowane. Występuje na nich odpowiednia hierarchia treści, nagłówki i odpowiednie odstępy między elementami.
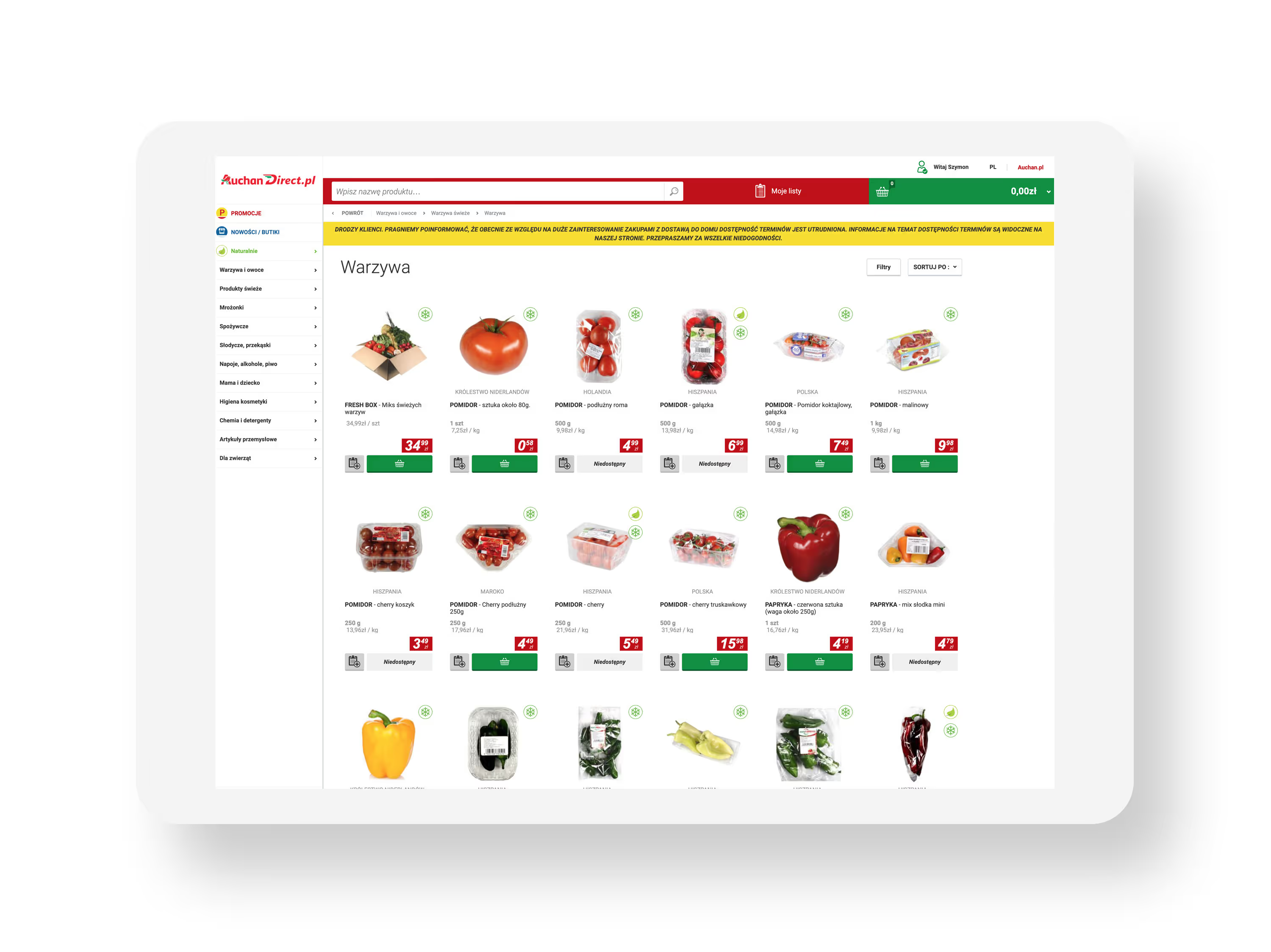
Sklep on-line Auchan-direct jest oddzielnym serwisem internetowym, ma własną nawigację i strukturę. Oferta podzielona jest na logiczne kategorie prezentowane stale w menu z lewej strony.
Po najechaniu na poszczególne elementy rozwijają się plansze z listą podkategorii. Do takiego rozwiązania trzeba się przyzwyczaić, może sprawiać trudność nowym użytkownikom. Pod względem wizualnym serwis jest niespójny – odnaleźliśmy ponad 10 różnych krojów fontów, wiele kształtów przycisków CTA, niekonsekwencję w wykorzystaniu kolorystki.
Podstrony produktów są proste, ale zawierają dość wyczerpujące informacje oraz tylko jedno zdjęcie produktu. CTA w serwisie funkcjonują jako przycisk z ikoną, bez opisu akcji. Takie rozwiązanie lepiej się sprawdza na listingach, ale gorzej na stronach produktowych, gdzie miejsca nie brakuje.
Zamknięcie procesu zakupowego jest zrozumiałe i logiczne. Problemy na tym etapie występują z walidacją np. w przypadku braku możliwego terminu dostawy nie ma żadnego komunikatu. Tego typu niefunkcjonalne szczegóły występują w całym serwisie – warto by je dopracować.
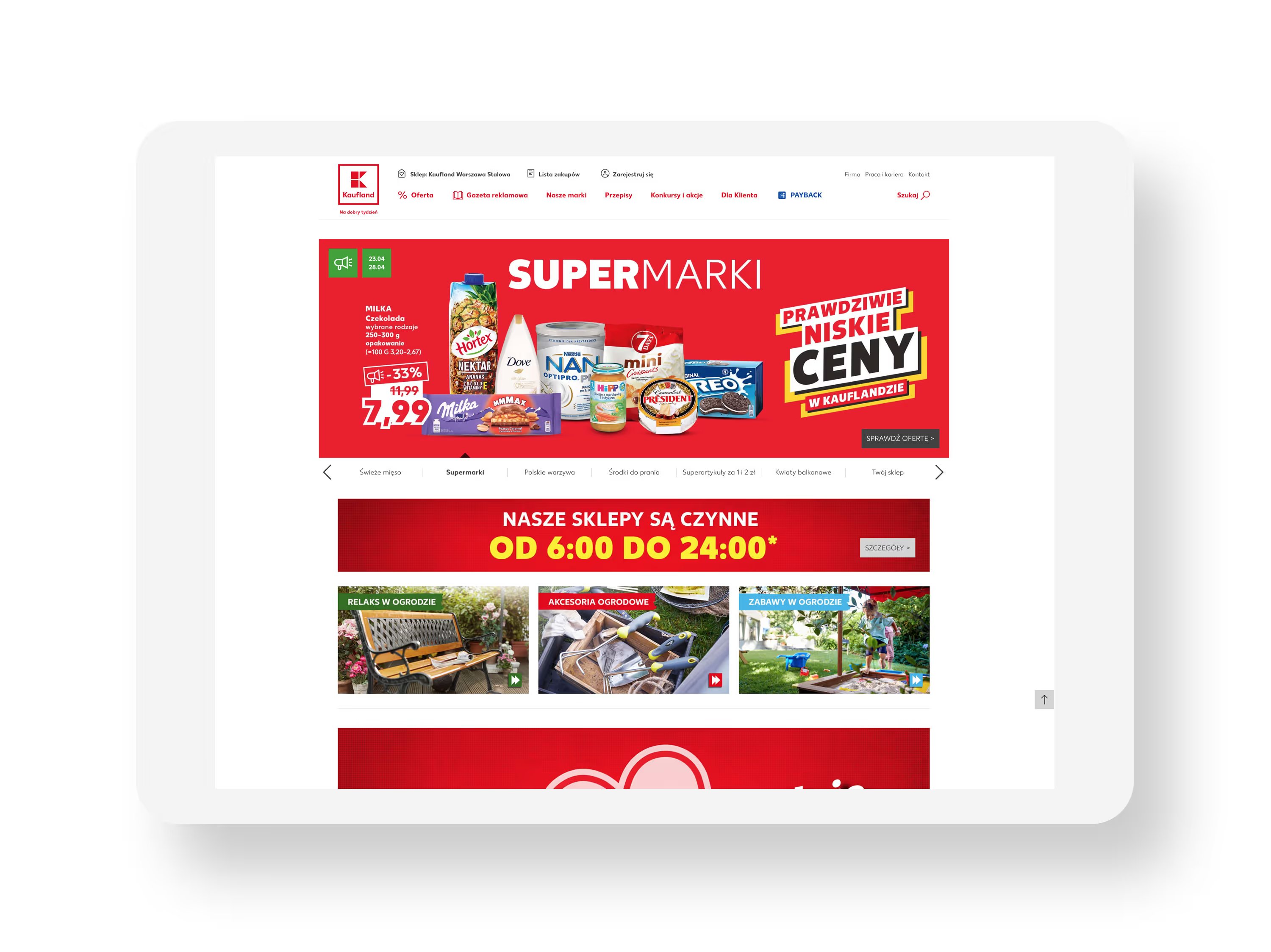
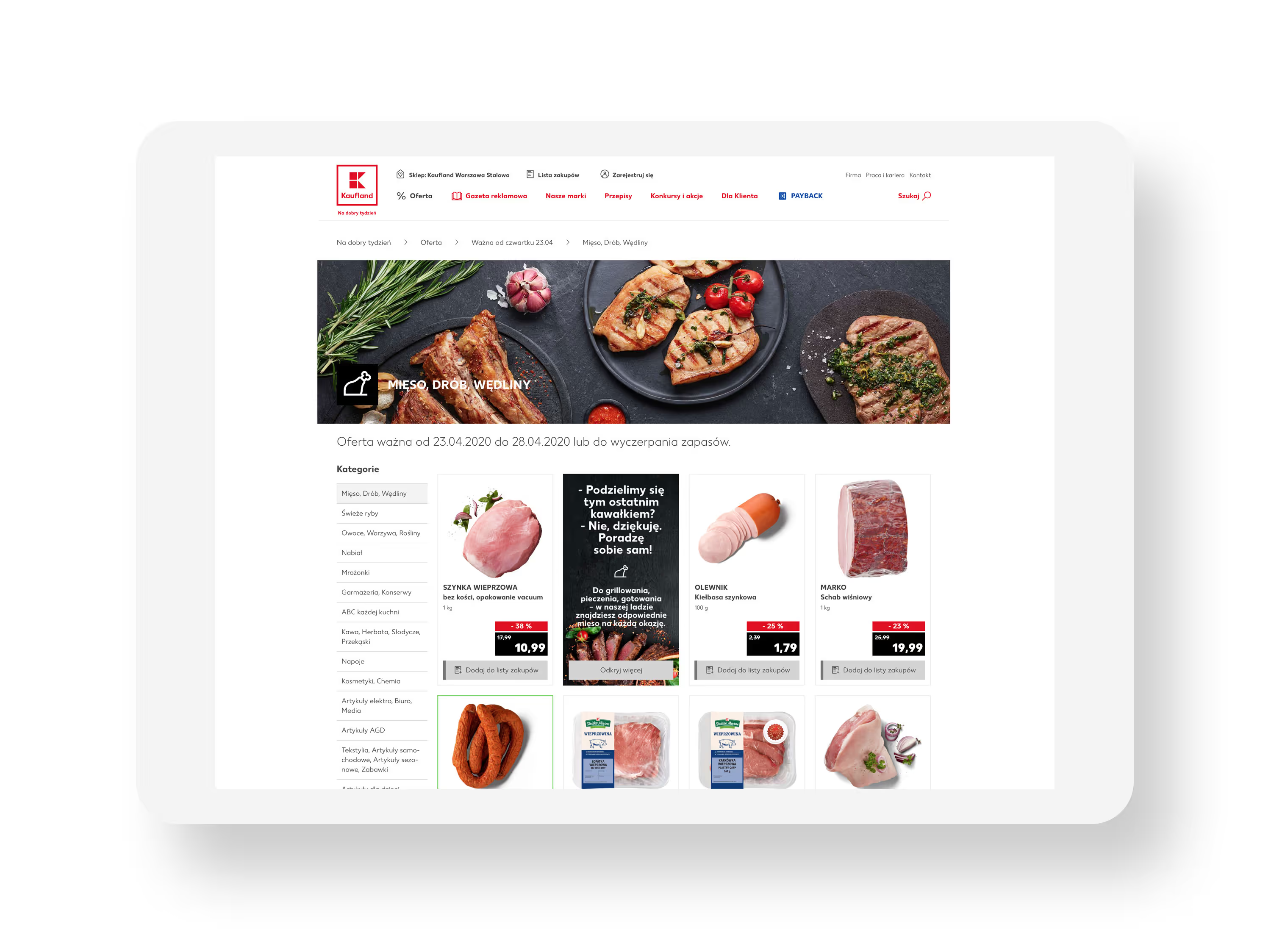
Kaufland
Serwis internetowy sklepów Kaufland wizualnie robi dobre wrażenie. Wykorzystano kolorystykę marki – czerwienie, białe tła i czarne lub szare treści. Można się było obawiać dominacji koloru czerwonego, ale nie przesadzono z jego użyciem. Całość jest dobrze skomponowana i pozwala wygodnie konsumować treści. Uwagę można mieć do kolorów CTA – szarości mogą sugerować nieaktywność tych elementów.
Bannery reklamowe, zdjęcia produktowe czy fotografie ilustrujące przepisy są eleganckie i dobrze dobrane. Uzupełnione są zrozumiałą ikonografią oraz czytelnym fontem. W połączeniu otrzymujemy przyjemny, czytelny i przejrzysty serwis.

Nawigacja mogłaby być zaprojektowana lepiej. Główne menu widoczne jest w każdym momencie – automatycznie podwiesza się na górze ekranu, co jest wygodnym rozwiązaniem. Natomiast pozycje w menu powodują rozwinięcie

pod-menu z kolejnymi linkami. W niektórych przypadkach lista jest tak duża, że nie mieści się na ekranie i trzeba ją dodatkowo przewijać. Warto by ten element przemyśleć.
Lepiej również można rozwiązać strony contentowe – treści są zbyt jednostajne, brakuje wyróżnienia najważniejszych treści oraz ilustracji lub zdjęć.
Kaufland nie oferuje żadnej możliwości zakupów online. Brak zarówno tradycyjnego sklepu z dowozem, czy zamówienia gotowej paczki.
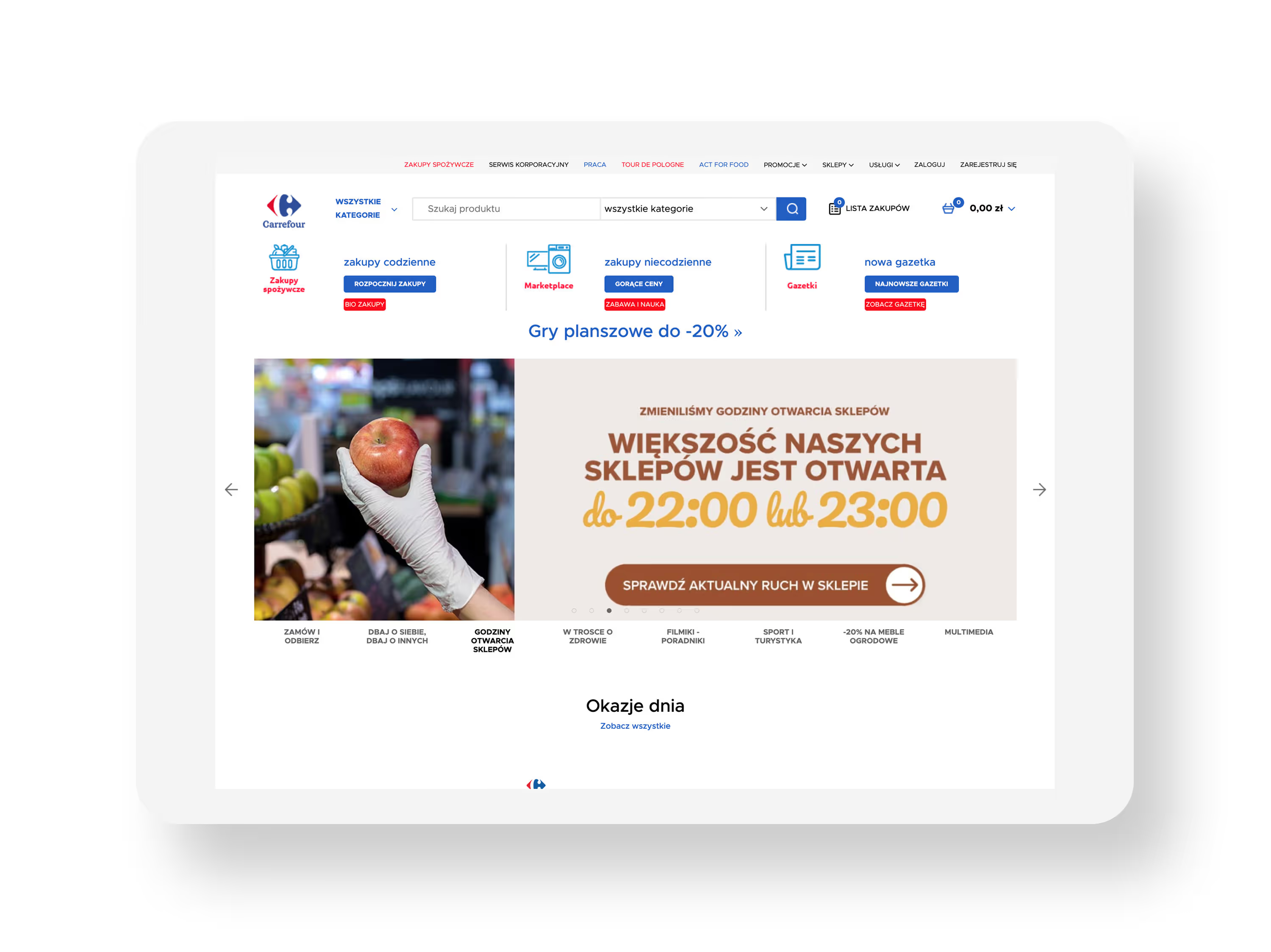
Carrefour
Serwis Carrefour zachęca gości do sprawdzenia natężenia ruchu w sklepach sieci – ma to pozwolić zrobić zakupy wygodnie i bezpiecznie. Dobry pomysł!

W następnym kroku widoczna staje się nawigacja, wyszukiwarka, informacja o możliwość zakupów online oraz link do aktualnej gazetki promocyjnej. Wszystkie te elementy skoncentrowane są na niewielkiej przestrzeni, wykorzystują

5 różnych wielkości fontów w 4 kolorach – odnalezienie wśród nich właściwej treści może sprawiać problemy. Nawigacja serwisu stawia główny nacisk na ofertę produktową, co wydaje się zrozumiałe i logiczne. Pozostałe treści są trudniej dostępne – najłatwiej odnaleźć do nich linki w stopce.
Kolejne części strony są czytelne – zachowano odpowiednie przestrzenie, kolorów i fontów używa się w ustandaryzowany sposób.
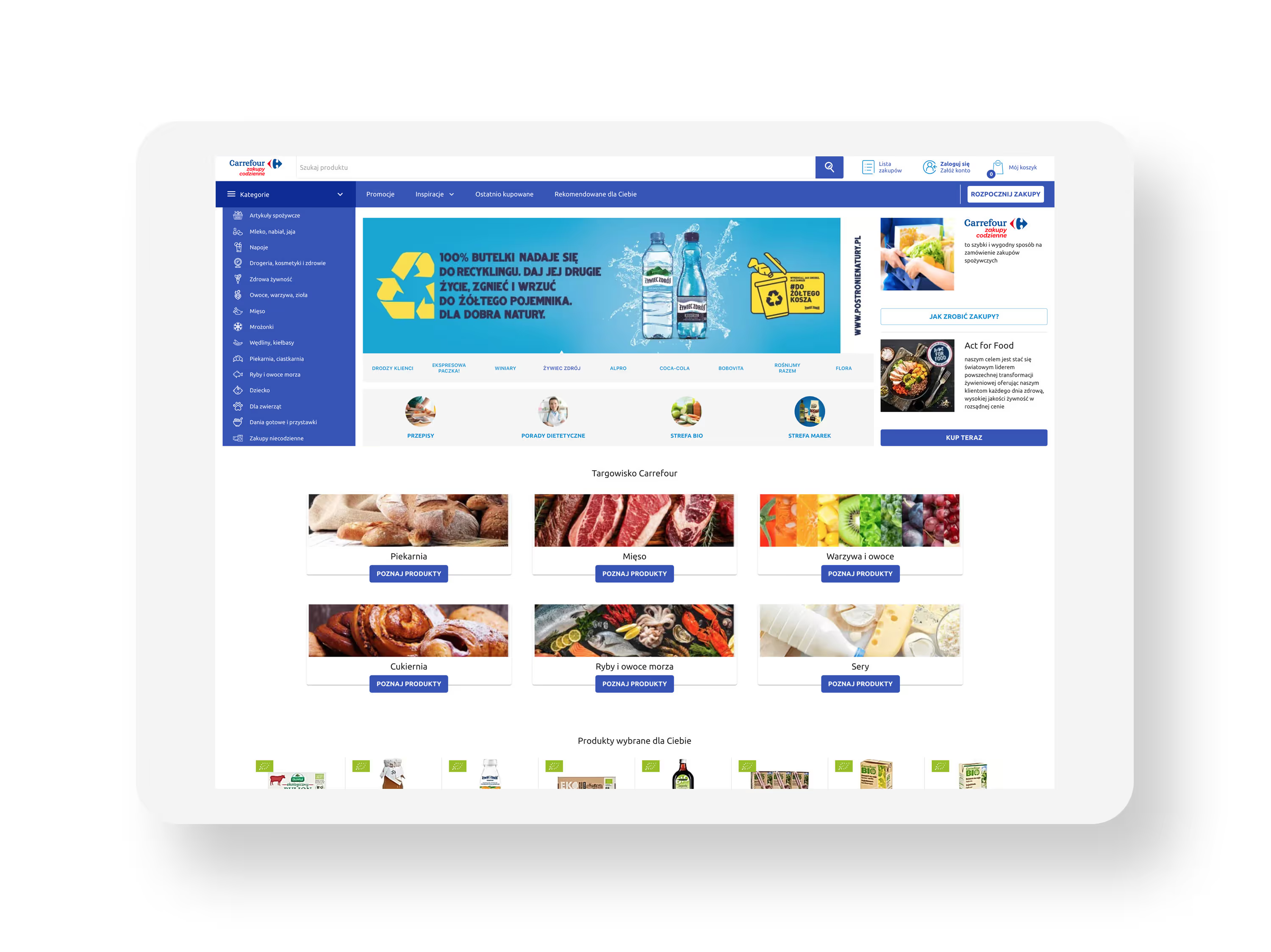
Carrefour oferuje możliwość zakupów online produktów zarówno produktów codziennego użytku jak i sprzętów AGD, RTV czy ogrodowych. Sprzedaż obsługują dwa oddzielne serwisy, mamy więc oddzielne koszyki i oddzielne procesy zakupowe. Aby zrealizować zamówienie konieczne jest założenie konta, które jest wspólne dla wszystkich serwisów sieci C4.
Proces zakupowy jest naturalny, podobnie jak w innych omawianych serwisach.
W przypadku serwisu z artykułami non-food występują pewne problemy użyteczności. Nieintuicyjna jest nawigacja pozioma na stronach produktowych - prezentowany układ sugeruje funkcjonalność zakładek, podczas gdy to tzw. kotwice przewijające stronę do niżej ułożonych treści.
Ponad to w górnej części, podobnie jak na stronie głównej, występuje nagromadzenie wielu elementów aktywnych – nieuporządkowane i niespójne. Szczegóły produktu są prezentowane bardzo jednostajnie i przy większej ilości treści bardzo trudne w odbiorze – to wina niewielkiego fontu i braku wyróżnień.
Powyższe problemy nie występują na stronach produktów codziennej potrzeby – w tym przypadku są czytelne i intuicyjne.
Niezbyt logiczny jest również wybór formy dostawy. Carrefour oferuje (w zależności od lokalizacji) dostawę do domu, odbiór w punkcie, C4 drive lub gotowe koszyki. Ostatnia opcja nie jest jednak rodzajem dostawy, a inna formą robienia zakupów – prezentacja jej jako formy dostawy to spory błąd.
DYSKONTY
Biedronka
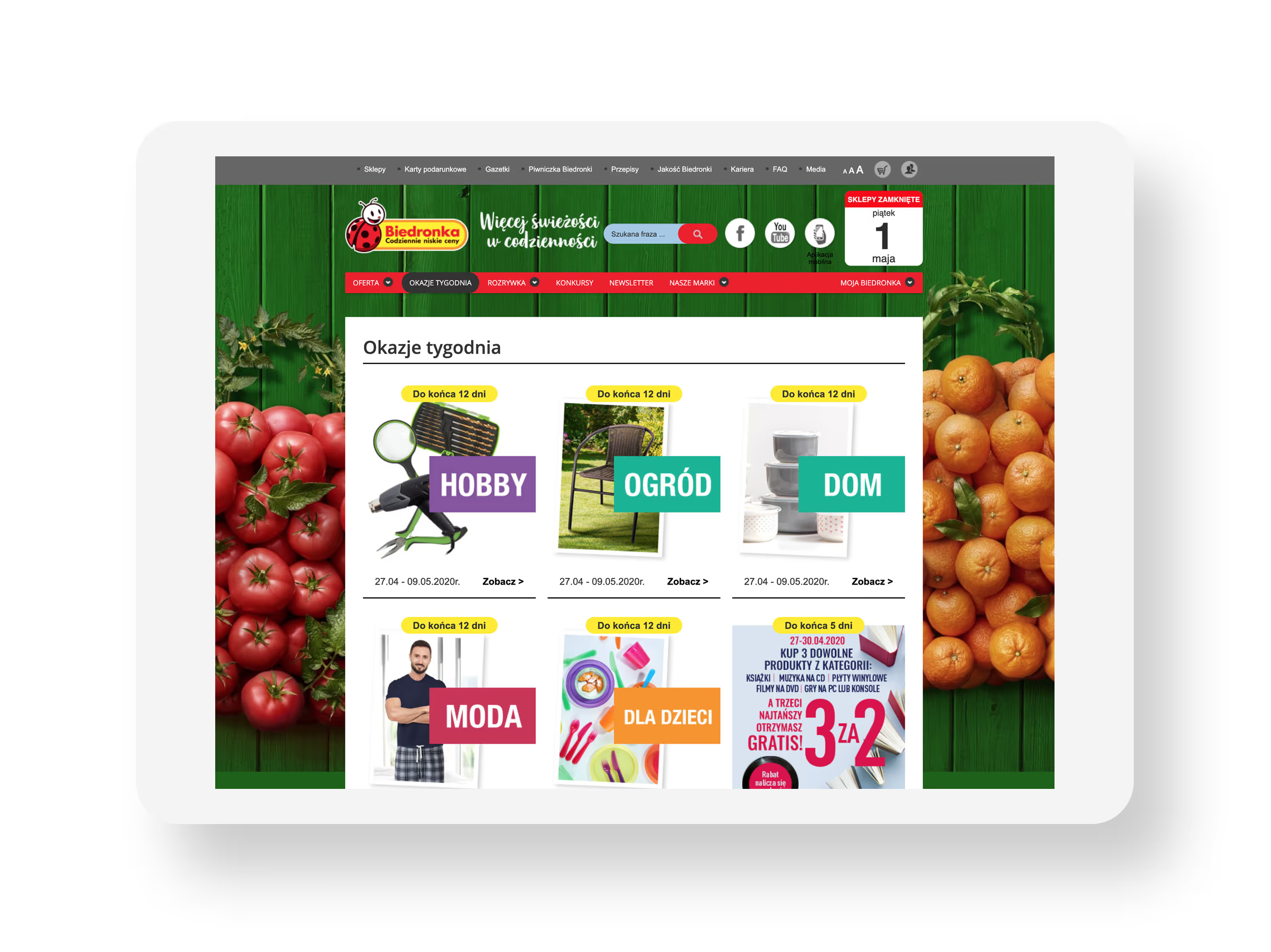
Odwiedzając serwis największej sieci handlowej w Polsce ciężko jest ocenić jaką funkcję ma spełniać. Większość treści jest powielona z innych kanałów komunikacji Biedronki, mamy więc „gazetkę”, wiele promocji i aktualnych akcji, których sieć realizuje dziesiątki. Wydaje się natomiast, że grupa użytkowników odwiedzających stronę biedronki może mieć inne oczekiwania, niż typowi goście tradycyjnego sklepu. Warto by odzwierciedlić to w sposobie prezentacji treści, doborze contentu czy formie graficznej, aby dostarczyć właściwe doświadczenie.

Obecny serwis sprawia spore problemy z czytelnością. Ilość wykorzystywanych elementów wizualnych mających na celu skupienie uwagi użytkownika jest tak duża, że w połączeniu osiąga odwrotny efekt. Bogactwo kolorystyczne,

wiele różnych krojów fontów, dziesiątki różnych stylistycznie ikon, wiele przekierowań i elementów aktywnych – tworzy się chaos, w którym klientowi może być ciężko się odnaleźć.
Dodatkowe problemy przysporzy korzystanie z serwisu na telefonie komórkowym. Rozbudowana nawigacja serwisu została w wersji mobilnej skondensowana w jednym rozwijanym menu. Liczba pozycji jest tak duża, że aby się ze wszystkimi zapoznać trzeba przewinąć ekran kilka razy. To nie ułatwia korzystania ze strony i wpływa negatywnie na odbiór całości.
Sądzimy, że Biedronka ma sprecyzowane oczekiwania, co do doświadczenia użytkownika w ich serwisie www. Wygląda na to, że przydałby się porządny audyt!
Sieć aktualnie nie oferuje żadnych możliwości zamówień online. Nie umożliwia dostawy ani odbioru produktów na miejscu. Nie ma również gotowych zestawów dla ułatwienia zakupów.
Lidl
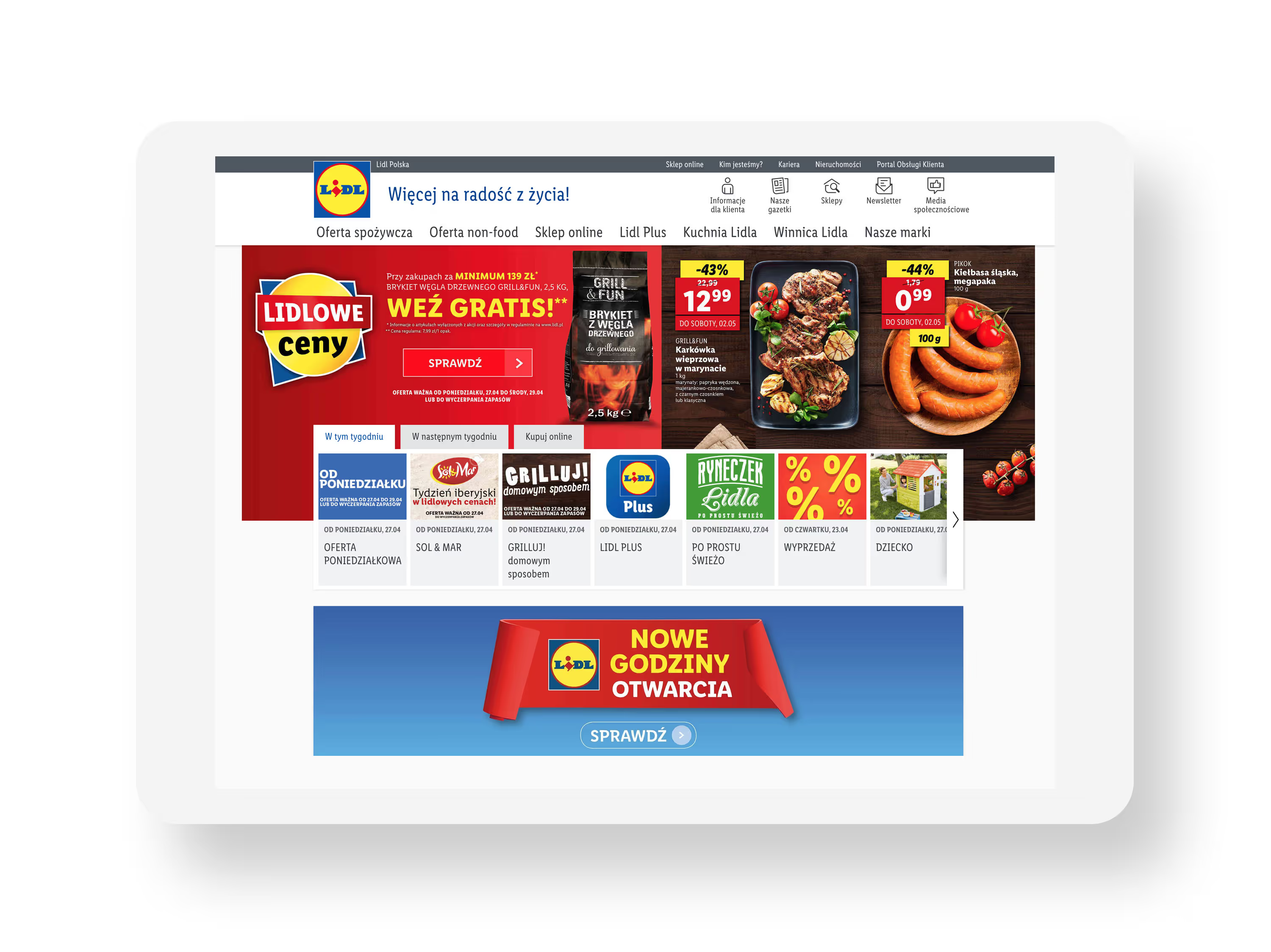
Serwis niemieckiej sieci robi dobre pierwsze wrażenie. Czytelna nawigacja rozprowadza użytkownika po najważniejszych częściach serwisu, a struktura pionowa prezentuje w logicznym porządku najważniejsze informacje o aktualnej ofercie, nowy zasadach bezpieczeństwa, promocjach i ofercie contentowej. Na plus zaliczamy spójną i stonowaną kolorystykę – białe tła, ciemne teksty, czerwone lub niebieskie elementy wyróżniające. To dobre i sprawdzone rozwiązania, które sprawiają, że oferta serwisu jest czytelna i przyjemna w odbiorze. Na stronie użyto nowoczesnego fontu typu sans, który dobrze pasuje to jej stylistyki i spełnia swoje zadanie.

Dobry efekt zaburzają nieco bannery reklamowe, które choć z pewnością będą skuteczne z punktu widzenia sprzedaży, zaburzają opisany porządek i pewną harmonię niezłego designu.

Lidl prowadzi sprzedaż online - oferta ograniczona jest do produktów non-food. Zamówić można wyłącznie produkty AGD, narzędzia, zabawki, dekoracje czy wyposażenie ogrodowe. Brak natomiast kosmetyków czy innych produktów codziennej potrzeby.
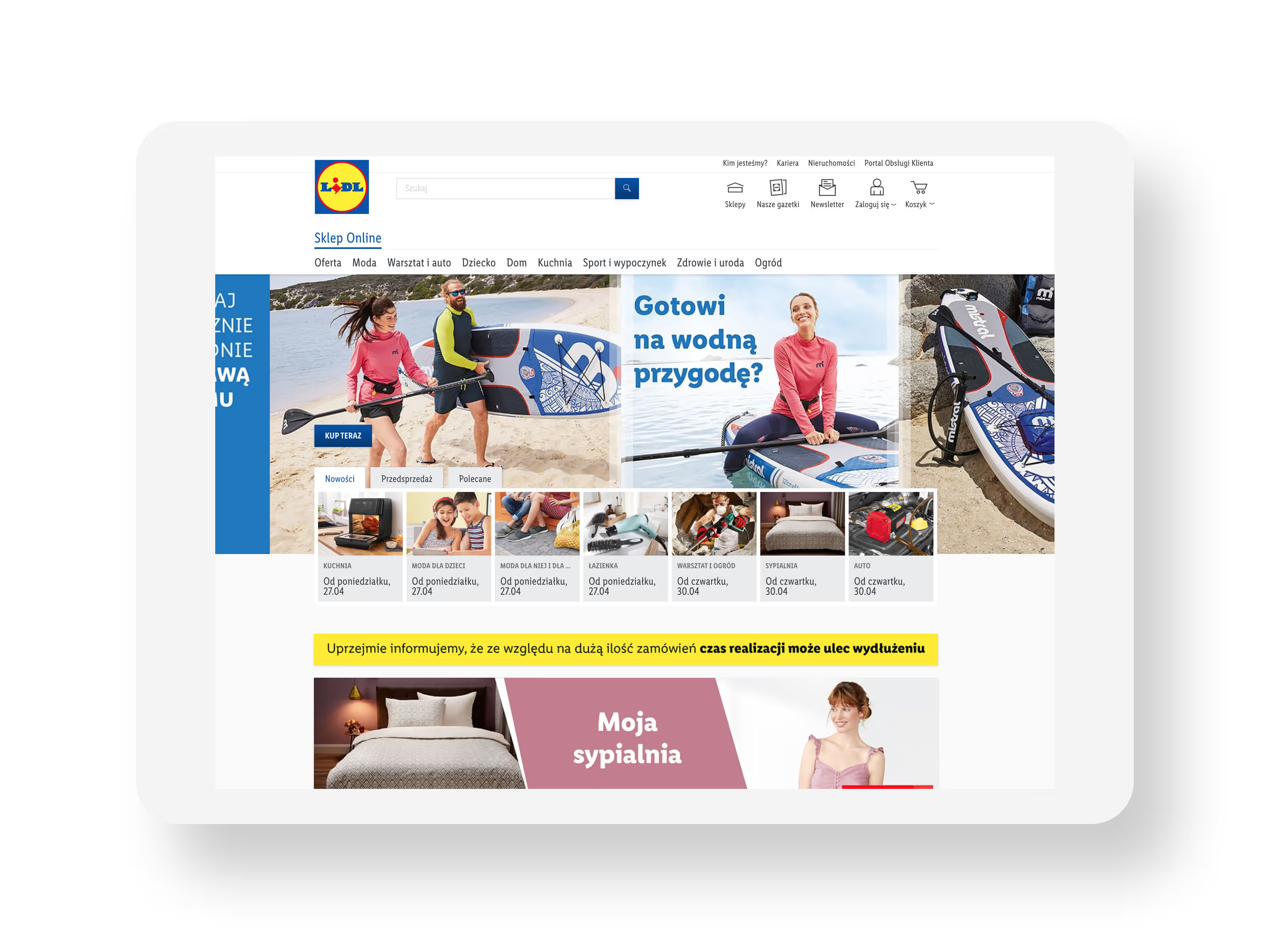
Sam sklep zaprojektowany jest przejrzyście i czytelnie. Oferta dostępna jest przy pomocy nawigacji poziomej, która po wybraniu kategorii głównej uzupełniana jest przez podkategorie, które pojawiają się w lewej kolumnie serwisu. Problemy może sprawiać kategoryzacja niektórych – np. w wyposażeniu łazienki znajdziemy szlafroki, a w multimediach wyposażenie biurowe. Ten element warto przemyśleć i poprawić. Opisy produktów są ograniczone do kilku lub kilkunastu bullet-pointów, ale dostarczają niezbędnych informacji. Zdjęcia produktów są dobrej jakości i realizują swój cel.
Proces zakupowy jest naturalny i nie sprawia problemów. Produkty w wybranych wariantach (kolory, rozmiary itp.) dodajemy do koszyka. Zamówienie wymaga założenia konta, które jest wspólne dla wszystkich systemów i promocji sieci. Następnie decydujemy o terminie dostawy i sposobie płatności. Całość jest zgodna z obecnymi standardami.
Dino
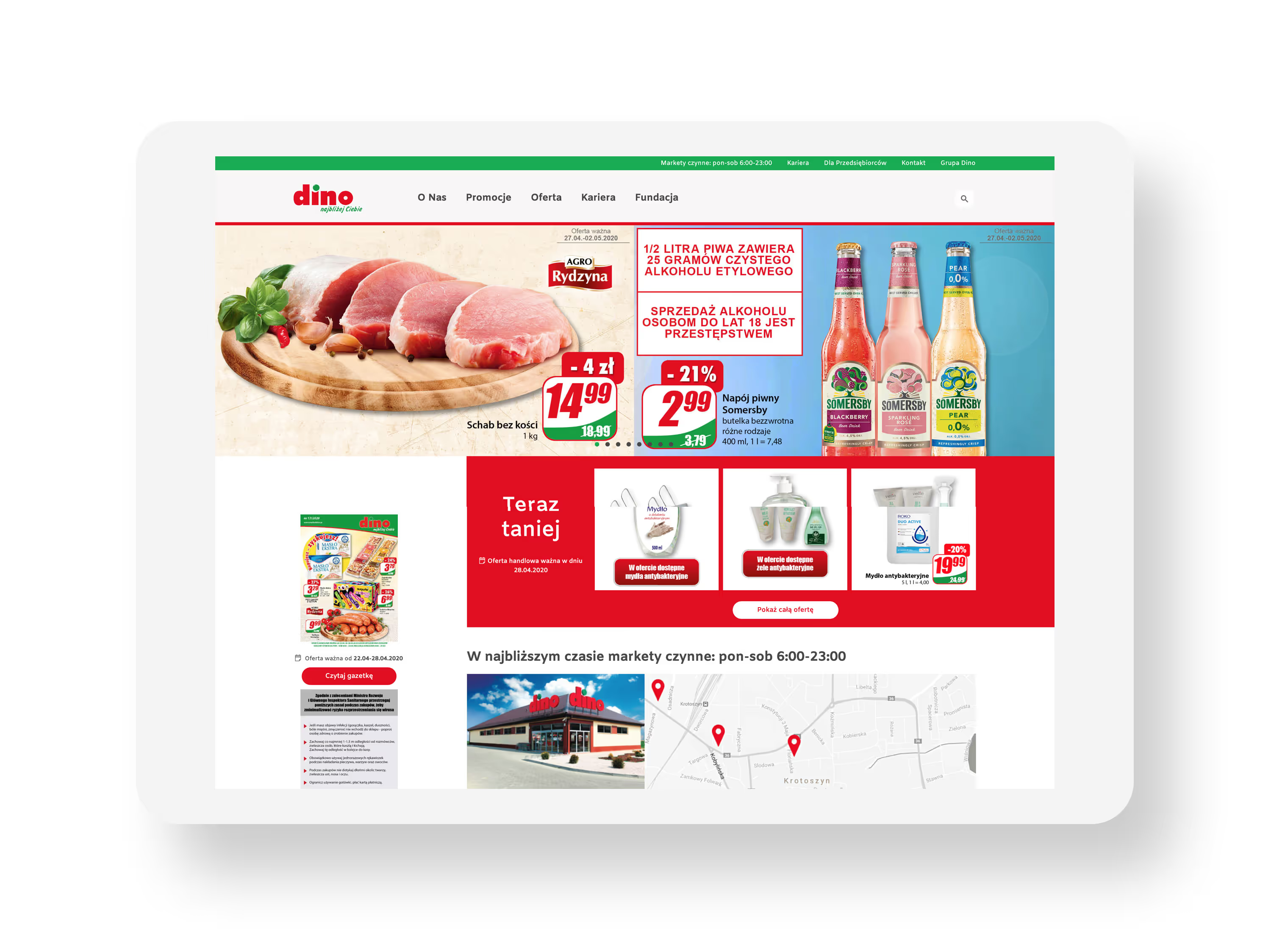
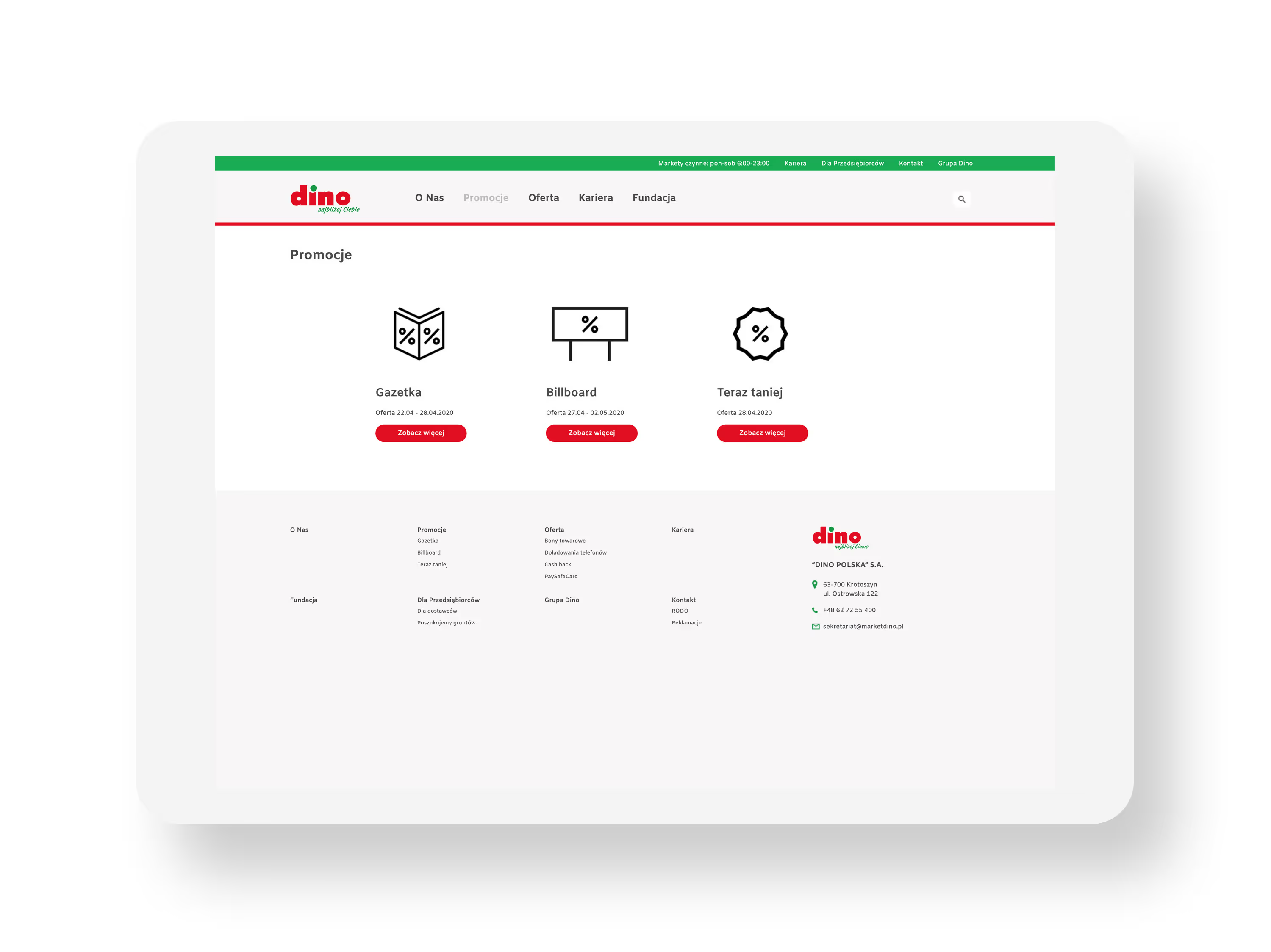
Strona www marketów Dino stara się przede wszystkim dostarczyć informacje o aktualnej ofercie i promocjach. Strona główna prezentuje promowane produkty w rotatorze zajmującym ponad połowę wysokości ekranu. Poniżej wyświetlane są kolejne produkty dostępne w niższych cenach i aktualna gazetka promocyjna. Elementy automatycznie rotują, przez co ciężko jest skupić na którymś z nich wzrok. Zdjęcia nie są wysokiej jakości, wydaje się jakby były to skany z gazetki promocyjnej.
Kolory dobrane są przypadkowo – brak nawiązania do kolorystyki marki czy spójnego schematu kolorystycznego. Występuje kilka krojów i wag czcionek. Efekt nie sprzyja czytelności sprawia problemy w odbiorze.

Nawigacja serwisu jest prosta i czytelna. Kilka pozycji pozwala łatwo odnaleźć konkretne podstrony bez dłuższego poszukiwania, zwłaszcza że nie jest ich wiele. Kolejne podstrony serwisu nie zawierają dużo treści – często to tylko

jedno zdjęcie lub kilka logotypów i akapit lub dwa tekstu. Treści prezentowane są czytelnie – odpowiednie nagłówki i podział treści na akapity oraz korzystanie z list nienumerowanych sprzyja ich przyswajaniu. Szerokość kontenerów mogłaby być mniejsza – przy większych rozdzielczościach tekst zajmuje prawie całą szerokość ekranu i czytanie go przestaje być wygodne.
Wydaje się, że ścieżka użytkownika w serwisie nie została zaplanowana. Znajdują się tu treści, które być muszą, ale nie widać za nimi jakiegoś planu zainteresowania gościa albo skłonienia go do konkretnej akcji. Być może wynika to z faktu, że Dino nie oferuje obecnie możliwości zakupów online. Spodziewamy się, że sieć będzie chciała to wkrótce zmienić.
Netto
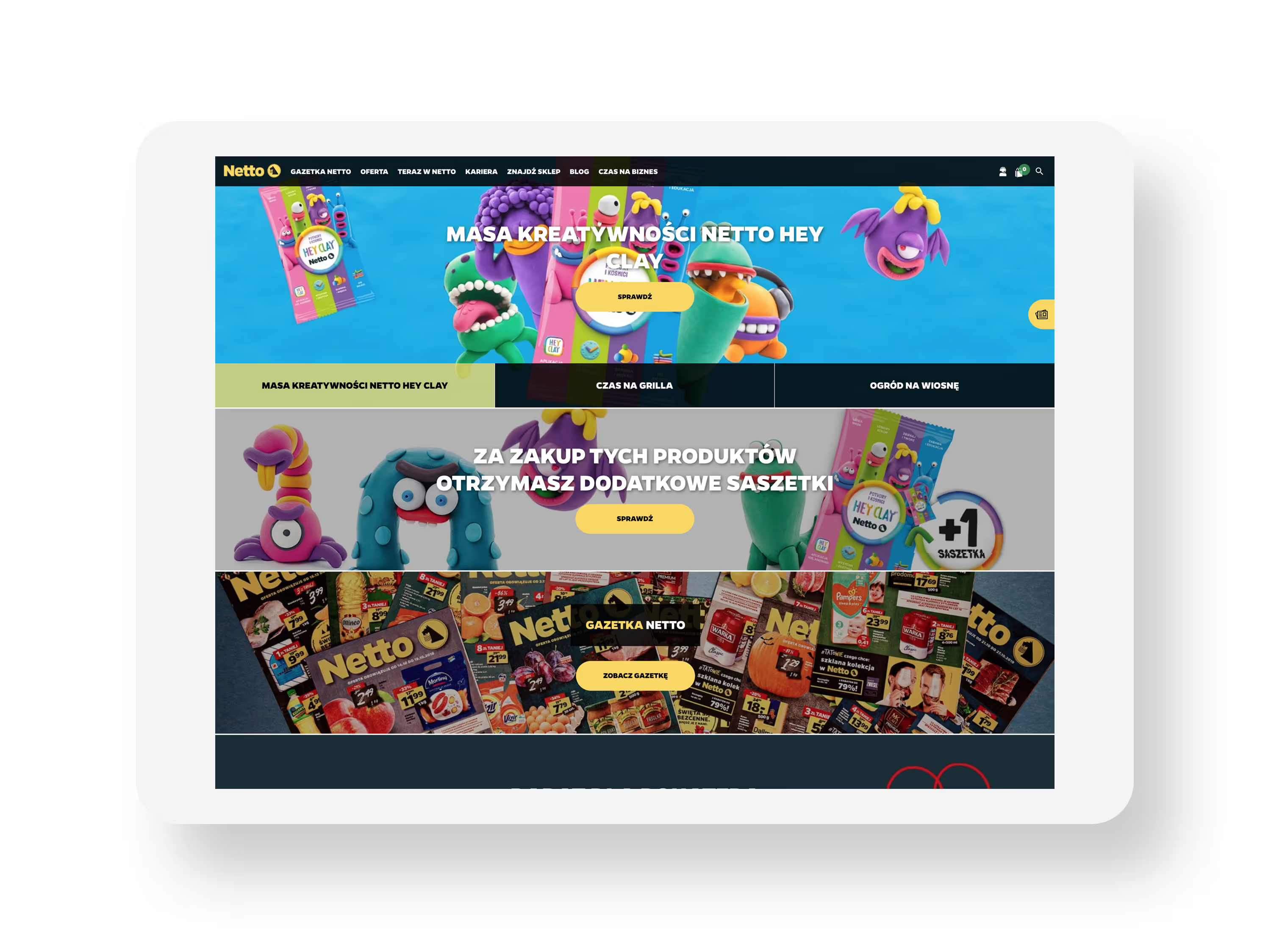
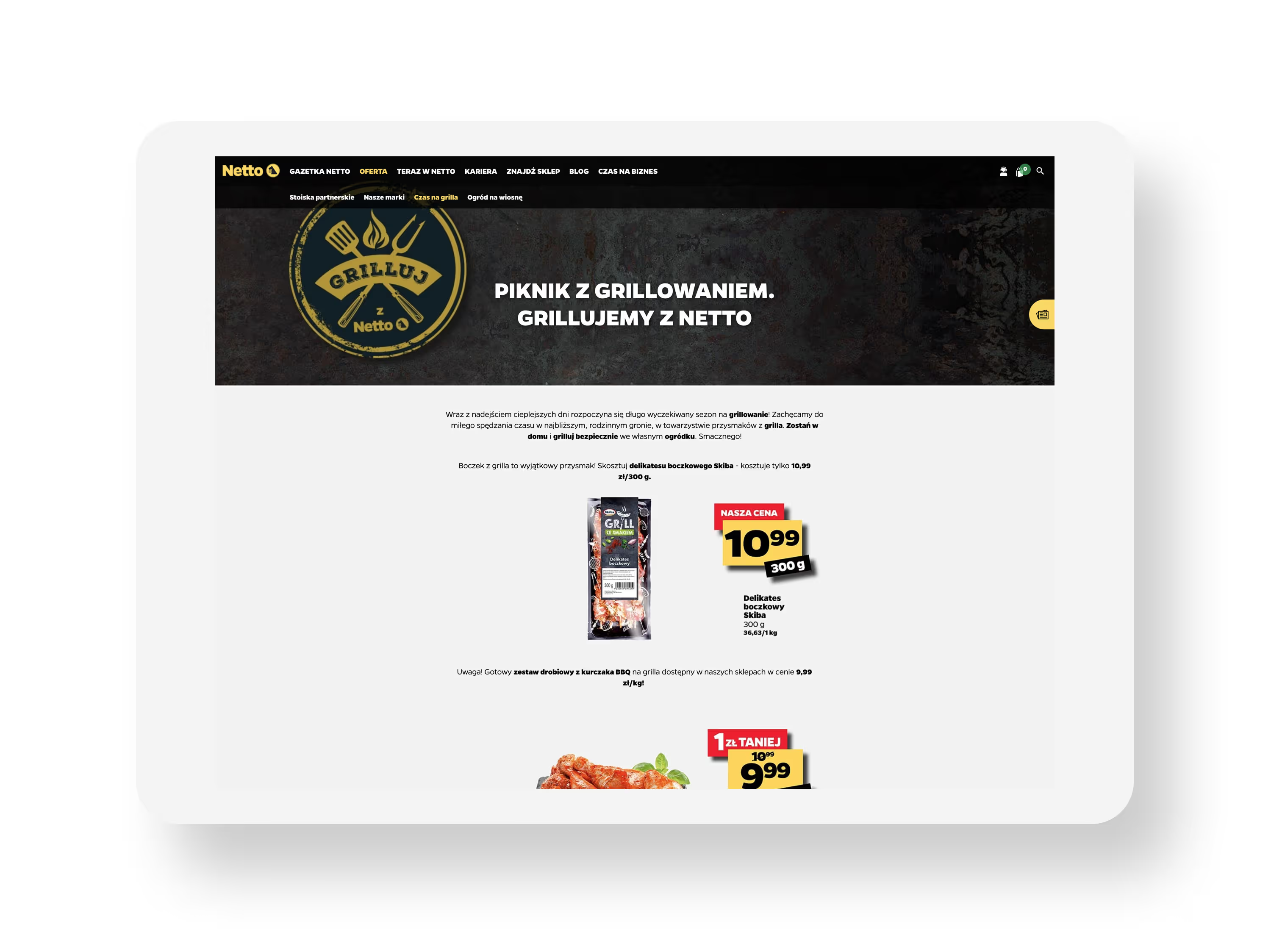
Netto prezentuje ładnie zaprojektowany serwis, umiejętnie wykorzystujący kolorystykę marki. Białe tła, czarne i żółte elementy wyróżniające oraz dobrze dobrane zdjęcia robią przyjemne wrażenie. Serwis wygodnie się przegląda – szczególnie w telefonie. Elementy są zaprojektowane w taki sposób, aby wygodnie można było z nich korzystać na małym ekranie. Na większych jest trochę gorzej – nagłówki i przycisku są zbyt duże. Dodatkowo treści w nich pisane są wyłącznie wielkimi literami, co nie sprzyja czytelności.

W serwisie występuje kilka błędów użyteczności – np. żółte przyciski prezentowane są na żółtym tle, co sprawia, że nie wiadomo gdzie klikać. Nagłówki na zdjęciach są białe, przez co niektóre słowa trudno jest przeczytać.

Podobnie z listami – żółty tekst na jasnym tle to złe rozwiązanie. Podstrony są często tylko stronami pośrednimi zawierającymi kolejne linki, więc dotarcie do właściwych treści wymaga czasami sporo klikania. Stronie z taką ilością zagłębień przydałyby się tzw. okruszki – czyli prezentacja ścieżki, jaką poruszał się użytkownik. Niestety nie znajdziemy jej na stronie Netto.
Warto byłoby zastanowić się na przepracowaniem nawigacji oraz poprawieniem wspomnianych błędów – serwis z pewnością dużo na tym zyska.
SKLEPY OSIEDLOWE
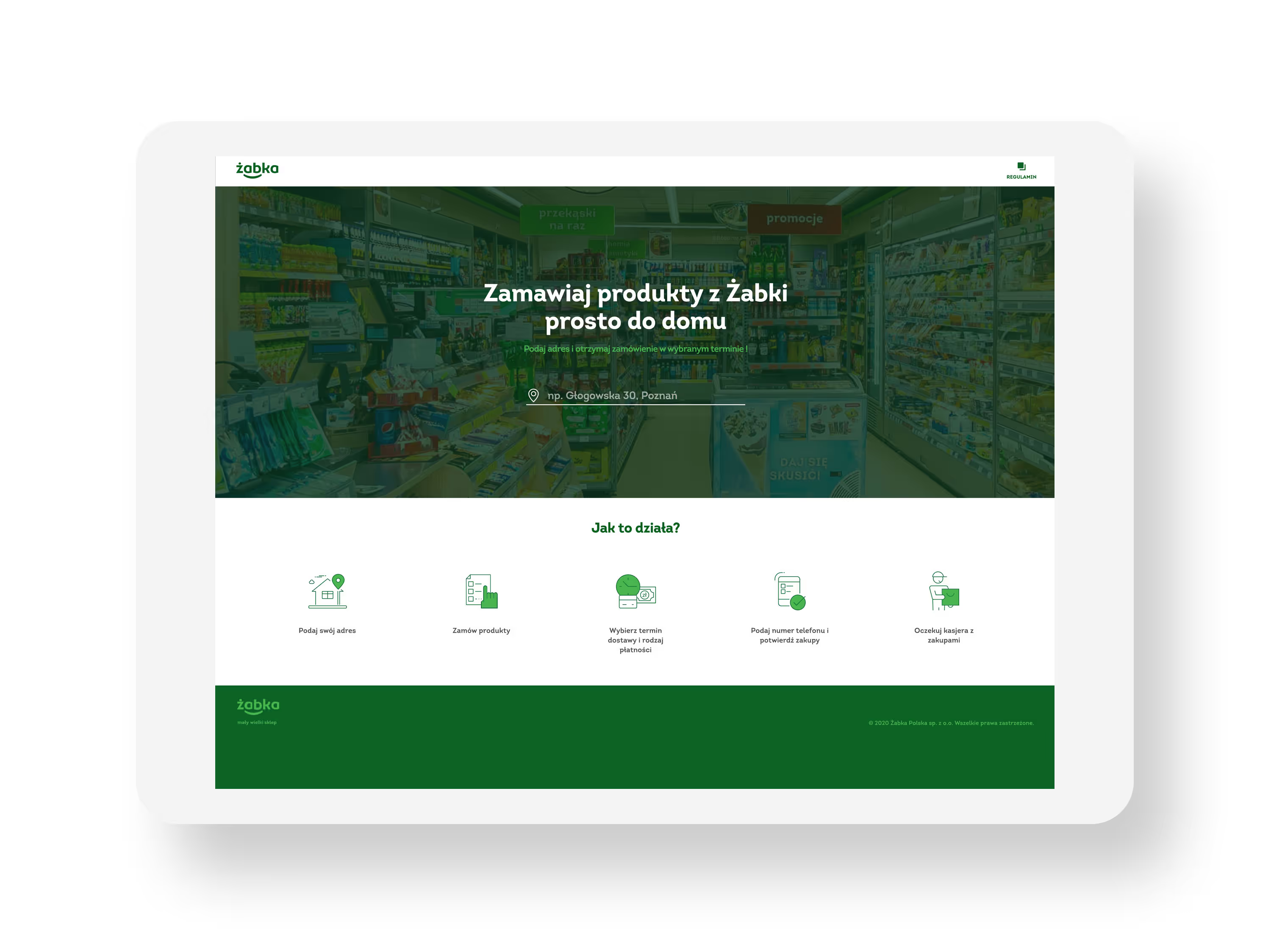
Żabka
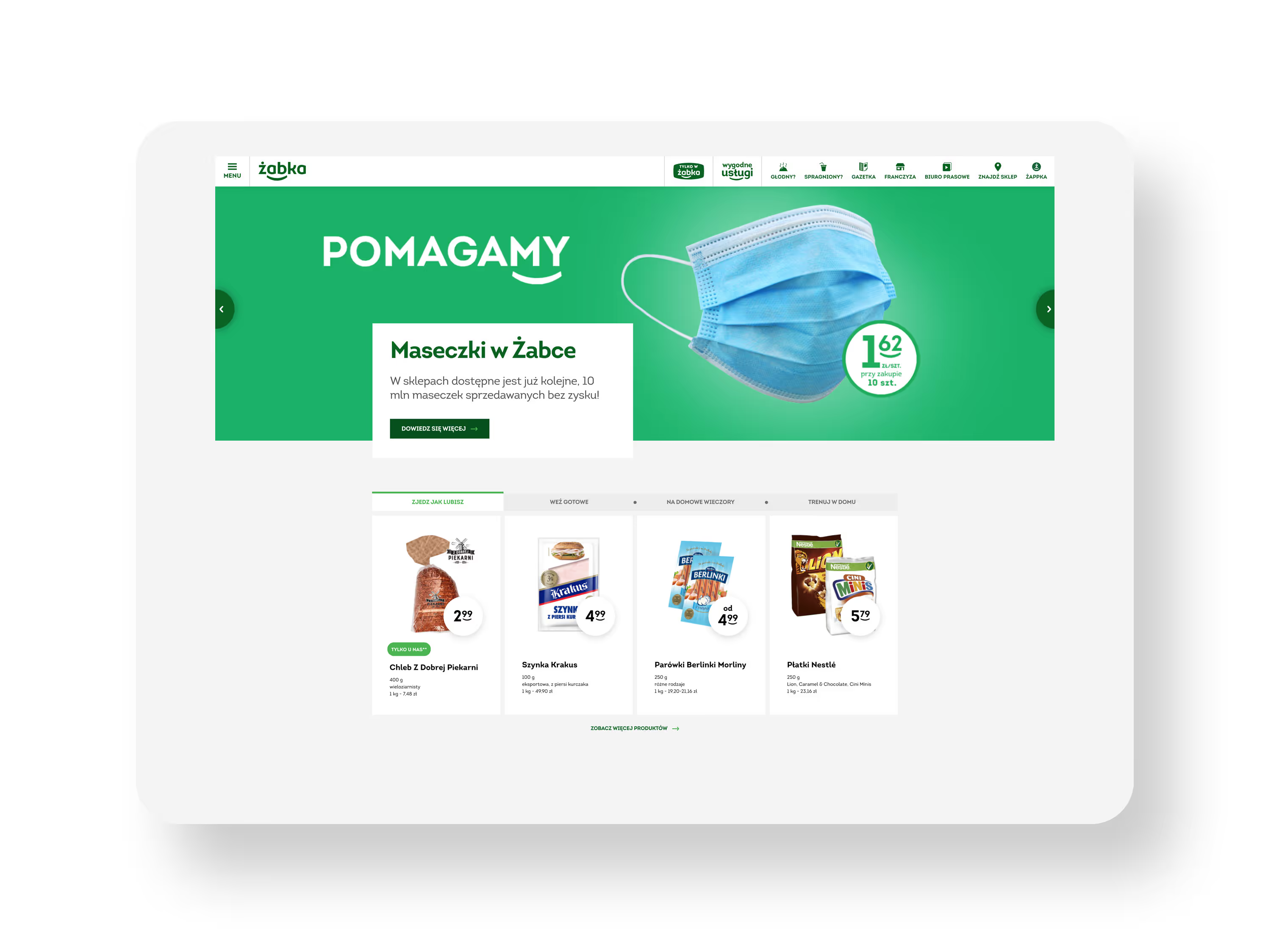
Żabka prezentuje użytkownikom ładnie i nowocześnie zaprojektowany serwis internetowy. Najpierw zwracamy uwagę na duże bannery rotatora – zaprojektowane z dbałością o szczegóły, wykorzystujące kontrastowe kolory tła i dobre zdjęcia produktowe. Nad nimi znajduje się nawigacja pozioma zawierająca główne kategorie oferty uzupełnione czytelnymi ikonami. Pozostała część linków ukryta jest w rozwijanym menu z lewej strony. Te elementy pozwalają łatwo odnaleźć poszukiwane informacje – dobra robota.

Na stronie znajdziemy informacje o produktach – ta prezentowana jest w formie listingów podobnych do tych w tradycyjnych sklepach e-commerce. Aż chce się w nie klikać – niestety boxy nie są aktywne, a cała informacja o produkcie jest w nich już zawarta. Występują w nich również obiekty podobne do przycisków, które mają tutaj funkcję informacyjną. Można się trochę zagubić.

Żabka oferuje możliwość zamówienia produktów z dostawą do domu. Proces jest dość skomplikowany i potrzebowaliśmy chwili, aby go dobrze zrozumieć. W pierwszej kolejności należy wpisać adres, pod który chcemy zamówić dostawę. Po wpisaniu poprawnego adresu (na razie tylko Poznań) wyświetlana jest wyszukiwarka, w której użytkownik wpisuje nazwy produktów. System podpowiada produkty podczas wpisywania, a te można dodać do zamówienia. Po skompletowaniu należy uzupełnić informacje o czasie dostawy, danych kontaktowych, sposobie płatności itp. – wszystko na tym samym ekranie. Taki sposób realizacji zakupów, a zwłaszcza wyszukiwanie produktów, może sprawić problemy niektórym użytkownikom. Ciekawi jesteśmy, jak prezentują się wyniki konwersji.
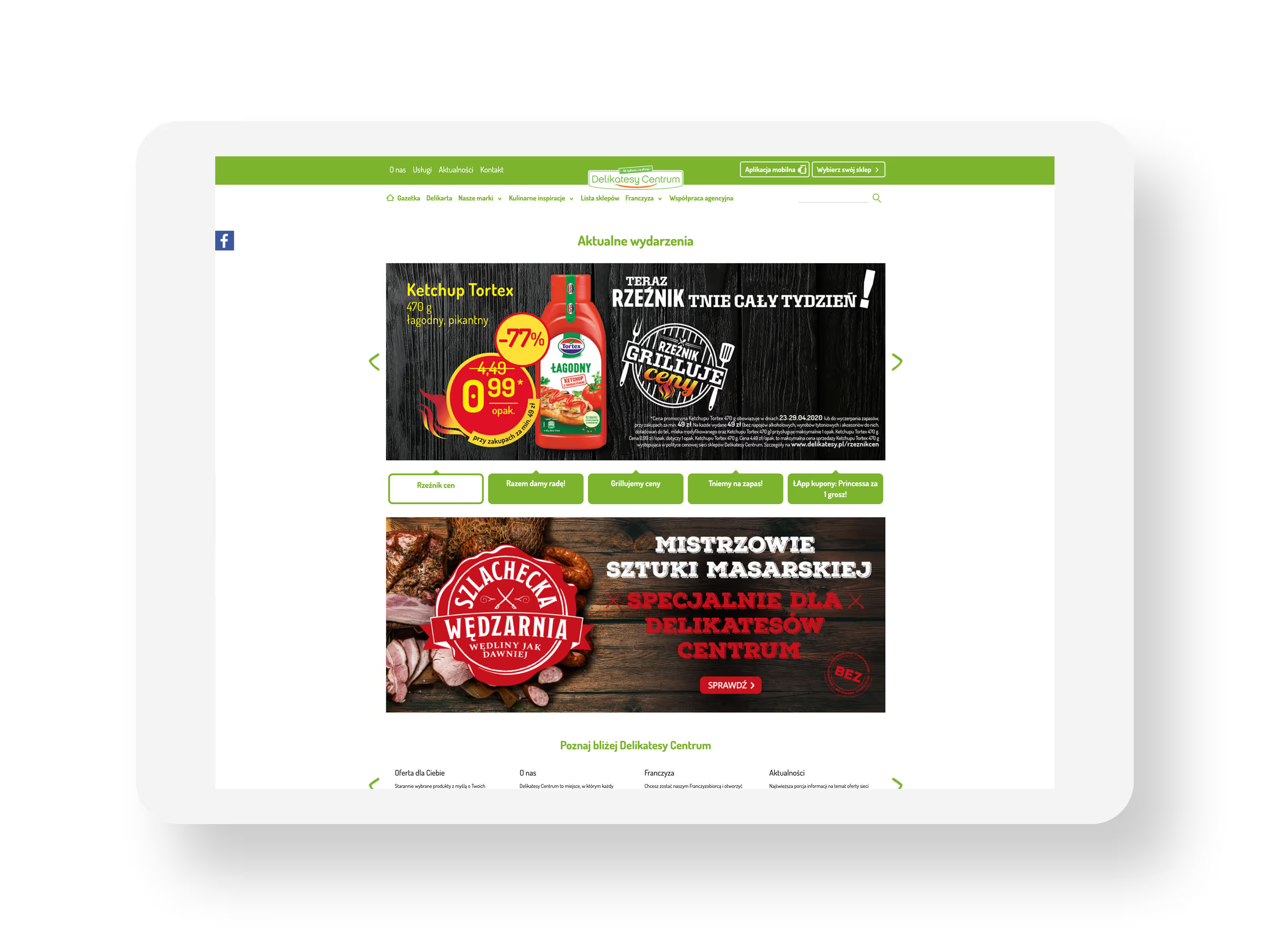
Delikatesy Centrum
Zieleń, to główny kolor wykorzystywany na stronie Delikatesów Centrum. Pozostałe to biel i czerwień – w tworzeniu serwisów to trudna paleta kolorystyczna. Kolory wykorzystano nieumiejętnie, przez co elementy takie jak nawigacja i ikony są nieczytelne. Zbyt wiele zieleni sprawia, że wiele elementów zlewa się ze sobą. Złym pomysłem jest również prezentowanie jasno-zielonych treści na białym tle.

Nawigacja nie zawiera wiele elementów, ale ich działanie jest niespójne. Niektóre elementy rozwijają listy, inne otwierają strony w nowym oknie. Kliknięcie w kolejne powoduje powrót na stronę główną serwisu, chociaż spodziewać się należało podstrony z treścią. Chaotycznie działanie nie ułatwia korzystania ze strony.
Kolejne elementy również nie są dopracowane: kształt przycisków i elementów opisujących ofertę, elementów formularzy, fonty – wszystko wykorzystywane jest w wielu różnych wariantach bez wspólnego mianownika.
Delikatesy nie oferują opcji zamówień online.
Podsumowanie
Spośród analizowanych serwisów wyłania się kilku liderów. Zaskoczył nas jednak fakt, że z dużych sieci wyłącznie hipermarkety postawiły na sprzedaż produktów spożywczych przez internet. Żaden z analizowanych przez nas dyskontów nie oferuje obecnie takiej możliwości – chociaż wydaje się, że np. Lidl mógłby taką sprzedaż szybko uruchomić.
Najlepsze naszym zdaniem serwis e-commerce to Tesco. Wyróżnia go przejrzystość i przystępna prezentacja oferty. Wysoko oceniliśmy również sklep Carrefour. W obu występują drobne problemy użyteczności, które oczywiście warto poprawić.
Pozostałe serwisy wymagają więcej pracy, bo ich obecna funkcjonalność odstaje od standardów, do których przyzwyczajeni użytkownicy.
Wizualnie najbardziej podobał nam się serwis Żabki, który zrobił na nas duże wrażenie. Funkcjonalnie warto jednak nad nim popracować.
Wnioski
Nasze zestawienie pozwala wyciągnąć pewne wnioski co do stanu polskie rynku e-commerce w segmencie produktów codziennej potrzeby. Wiele sieci do tej pory nie stawiało na ten kanał, co będzie starało się szybko nadrobić. Zakupy pożywienia przez internet mogą stać się naszą codziennością – dlatego warto postawić na ten kierunek w rozwoju swoich produktów online.
Rynek jest niezagospodarowany – niezależnie od sklepu, w którym próbowaliśmy zamówić zakupy – były to niemożliwe w krótkim czasie. Pierwsze terminy dostawy dostępne były dopiero za 20 dni.
Zatem ten z graczy, który zapewni dobrej jakości usługi online i odpowiednie zaplecze logistyczne, może stać się nowym liderem i zgarnąć całość puli.
Ta walka trwa już od kilku lat w segmencie sklepów budowlanych, wygląda na to, że czeka nas i w przypadku sklepów spożywczych.
